【NoCode】Bubbleでの日時の表示を設置してみよう

こんにちは。NoCode Ninjaです。
今回は、「時刻の表示」について紹介したいと思います。
弊サイト、NoCodeBankには「求人募集」のベージがあります。

こちらの実装にあたって考えたのは、投稿の際の日時の表示が必要だということでした。
そして、「何か良い日時表示のプラグインは無いかな~」と探したのですが、あまりイメージに合うものが無く・・
元々Bubbleに標準で搭載されている「Date/Time Picker」も試してみました。

が、何か合わない・・デザインの問題なのか根本的に違うな、と感じまして。
プラグインも引き続き探しますがこれ!というものは見つかりません。
悩みました。。
そこで、ふと思いつきました。
「Text」が使えるんじゃないか?と。
「Text」をあれしてこれして・・と考えて、実行しました。
すると、すごくしっくりはまったのです!

皆さん、日時を表示させる時は「Text」がオススメです!
と結論からいってしまいましたが、今回はこちらを紹介します。
それでは、いってみましょう。
日時を設定する
現在の日時
現在の日時をTextで設置する場合は・・
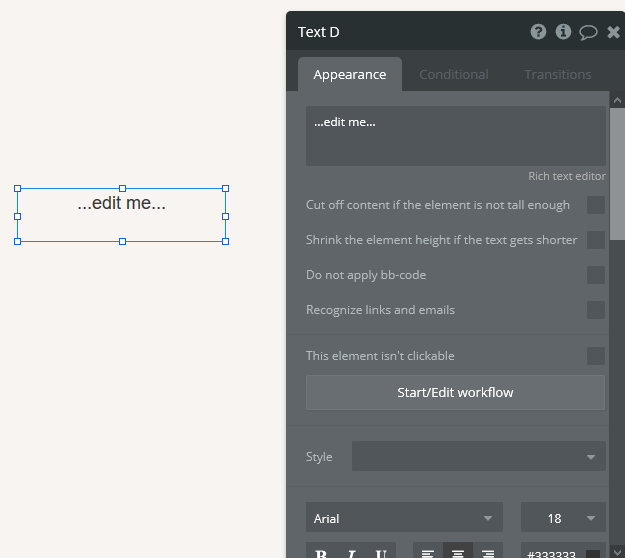
まず「Text」エレメントを選択。
任意の場所に貼り付けます。

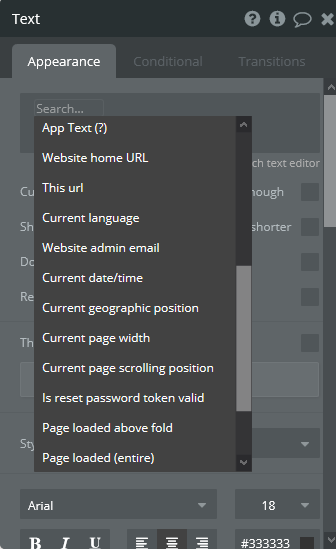
「Edit me...」のところで「Insert Dynamic Data」をクリック。
ここに
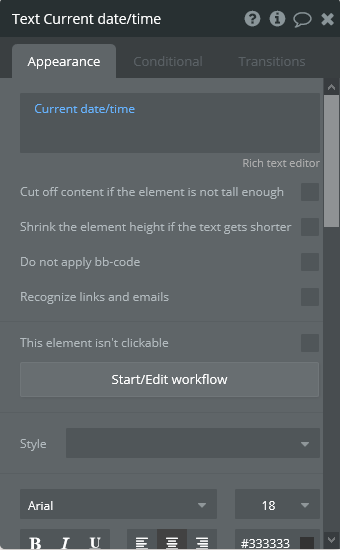
「Current date/time」がありますのでこれを選択。


なんと!これだけなのです。
あとはStyleをお好みで調整。

シンプルですが、かっこいいですよね。
ちなみにこちらの表示のバリエーションは無いようです。
あくまで「Current date/time」という設定しか出来ないですのであしからず。。
投稿日時を掲載
今度は、投稿した日時の掲載です。
DBから値を取り出す流れになります。
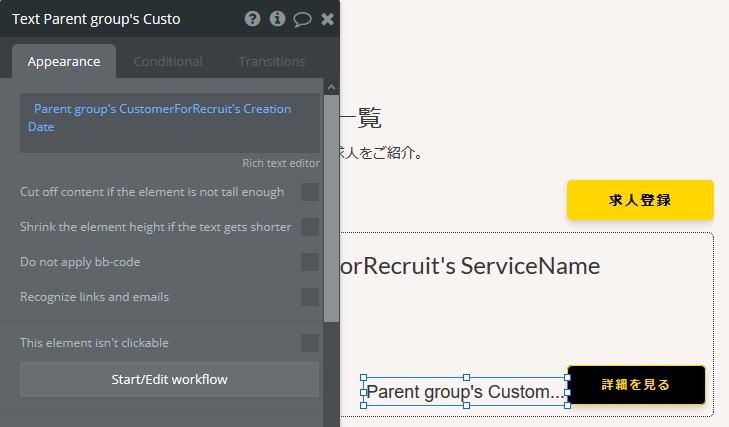
「Text」を置いて設定は以下です。

Groupの上にTextを置いているので「Parent group」となっています。
「CustomerForRecruit」というのはデータベースでのType名です。
ちなみに「Creation Date」は「Modified Date」とすると、更新日時になりますのでこちらもオススメです。
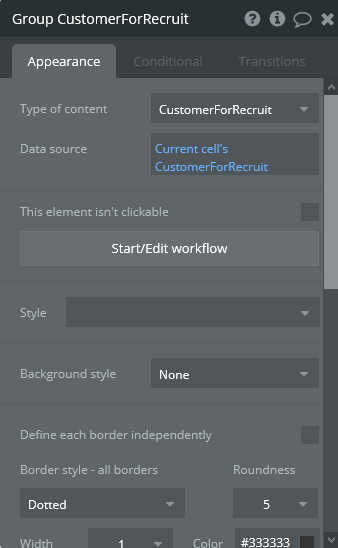
では、このGroupの「Parent group」はどうなっているでしょうか。

こちらも実は、「Repeating Group」の上に乗せているのでこのような表記になります。
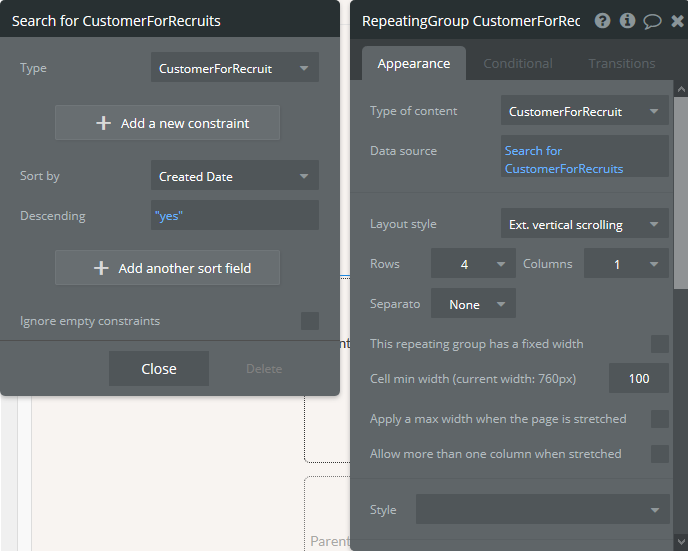
Repeating Groupの設定を見てみます。

データベースからの呼び出しをシンプルに設定しています。
親から子への順番的には
「CustomerForRecruit」というTypeを設定→Typeの中の値を取り出す→具体的な値を指定し(Creation Date)、「Text」として設置。
という流れになっています。
こんな感じで、弊サイトNoCodeBankは運営できております。
是非、投稿よろしくお願いします!
ということで、締まりました。(?)
まとめ
いかがだったでしょうか。
日時の設定に「Text」を使うというのは何とも意外だったと思いますが、
シンプルイズベストの力を思い知らされます。
投稿日時(Repeating Group)の部分は少し複雑だったかもしれませんので、またの機会に詳しく取り上げる予定です。
お楽しみに!
それでは、また!