【Bubble】Googleアナリティクス設定方法

こんにちは。NoCode Ninjaです。
今回は、BubbleでのGoogleアナリティクスの設定方法についてご紹介します。
PV計測やその他便利な機能盛りだくさんです。
数字で改めて分析出来るので自然と愛着も湧いてきますし、もっと改善して伸ばしたいなー!と向上心も湧いてきますので(頑張ろう・・!笑)設定するのは非常にオススメです。
アナリティクスと聞くとなんだか難しく感じるかもしれませんが、設置自体はきちんと流れを理解して実践すれば手間も時間もかからず簡単です。
それでは、いってみましょう。
Googleアナリティクス側の設定
Googleアカウントを取得
当たり前ですが、これがないと始まりません・・笑
こちらのページへ飛びます。
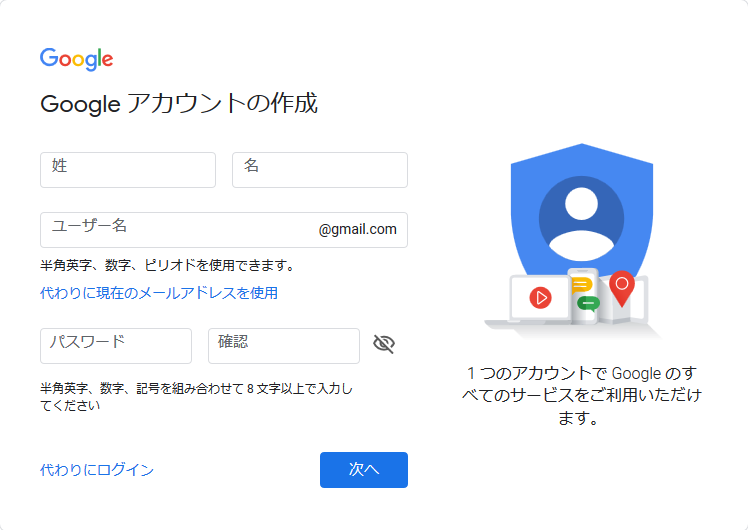
すると、以下の画面が出てきます。

作成画面が出てきますので、必要項目を入力し、登録。

アカウントを取得したら、早速アナリティクスを設定しましょう。
Googleアナリティクス
まずは、以下のページへアクセス。
以下の画面が出てきます。

以下の画面へ進みます。

チェックは特に外すことは無いですので、そのまま「次へ」をクリック。
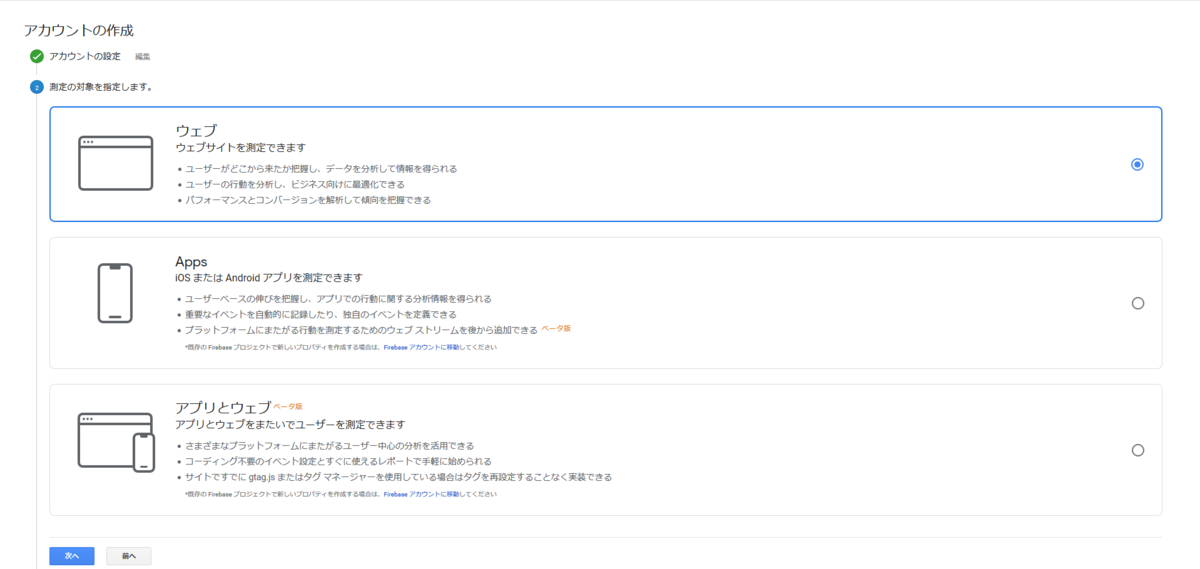
更に以下の画面へ進みます。

ウェブサイトでしたら一つ目の「ウェブ」のみで充分事足りる仕様になっています。
注意なのは3つ目の「アプリとウェブ」。
「どちらも兼ねるのなら潰しが利くこっちにしとこー♪」と気軽に選ぶとやや危険です。
設定方法がかなり異なりややこしいので、今回は「ウェブ」で選択します。
こちらは設定後に変更も追加も可能なので、まずはオーソドックスな方法でいきましょう。
そして、以下の画面へ進みます。

「業種」「タイムゾーン(日本は一番下のほう)」様々ありますので、合ったものを選択。
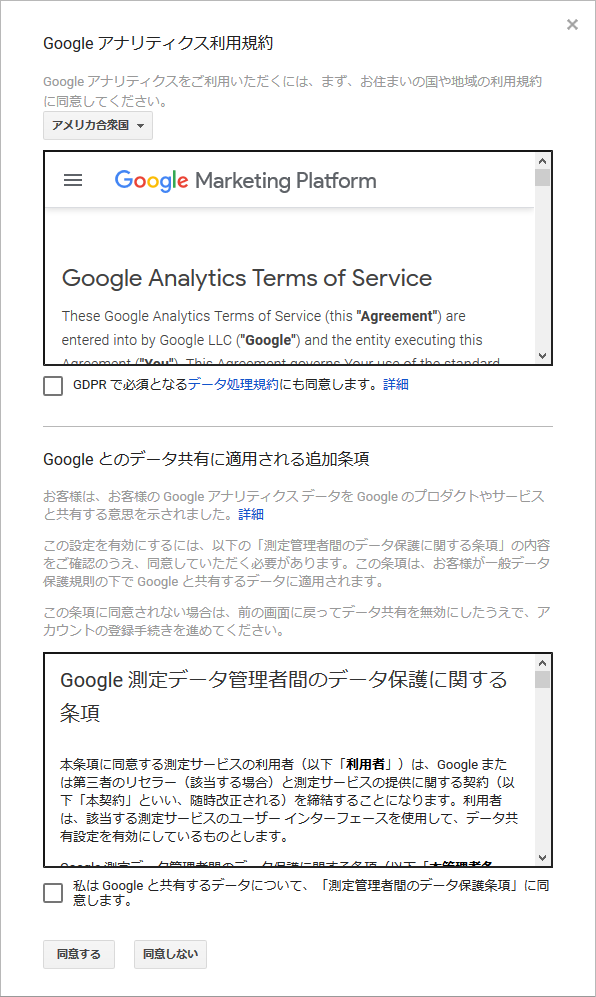
青いボタン「作成」を押し、ポップアップを表示させます。

日本の方は「アメリカ合衆国」から「日本」へ。
各種チェックマークをつけ、「同意する」を押します。
すると、「完了しました。」が表示されます。
そのあと、「トラッキングID(UA-から表示されていると思います)」が出てきているのを確認します。
そのIDがBubbleの設定時に必要になりますので、コピーしてください。
続いて、Bubble側の設定です。
Bubble側の設定
BubbleのMy appで設定したいappを開きます。
Google Analyticsプラグインの取得
「Plugin」にて「Google Analytics」を取得します。
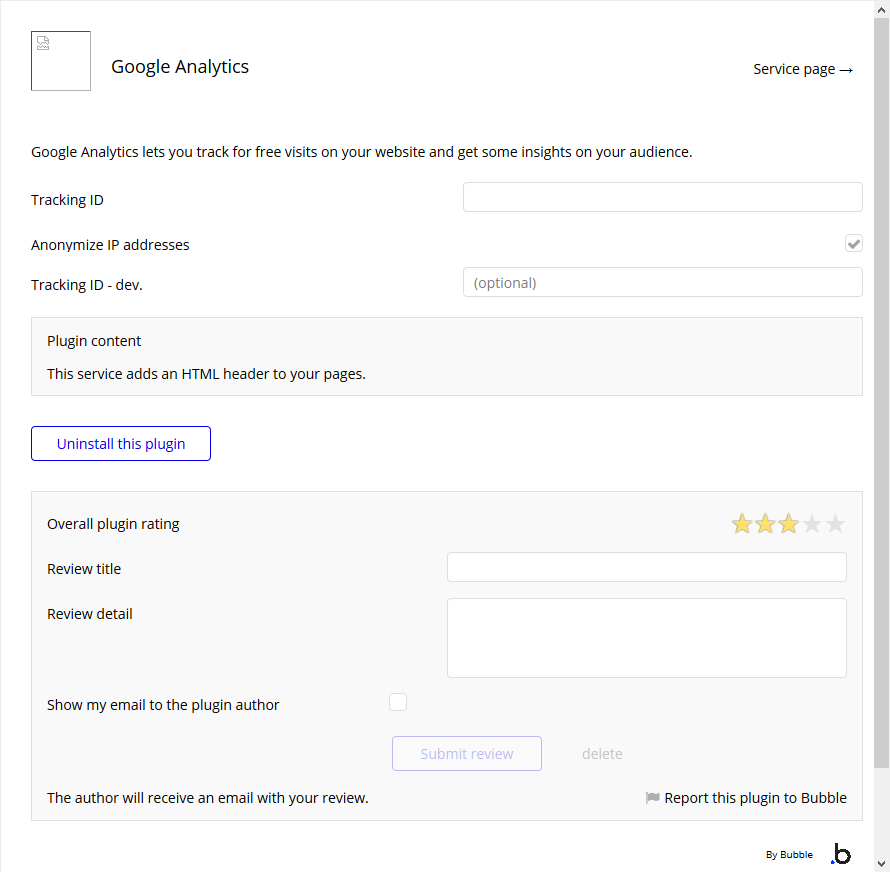
「Installed Plugin」にて選択すると、以下の画面が出てきます。

「Tracking ID」に先ほど取得したトラッキングIDを貼り付けます。
プラグインの設定はこれで完了です。
グローバル サイトタグ(gtag.js)の設置
最後にもう一つ。Googleアナリティクスへ戻ります。
左のアイコンから一番下の「管理」→「プロパティ」→「トラッキング情報」→「トラッキングコード」
を開きます。
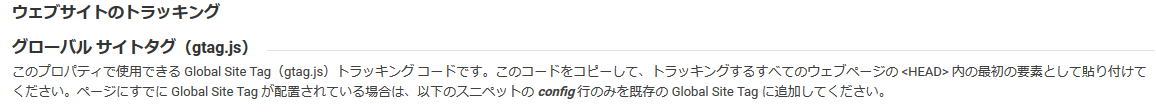
トラッキングIDとステータスが表記されている下に、以下の画像の表記があるのを確認してください。

この下に、ソースコードが書かれています。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script~
と続いている複数行のコードを、全てコピーします。
そして、もう一度Bubble(index)に戻ります。
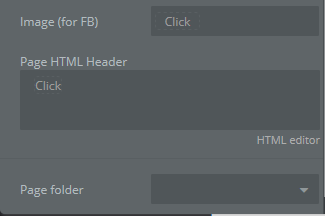
indexのEdit画面を開き、下のほうにあるPage HTML Headerへ貼り付けます。

以上で、設定は完了しました。
確認する
表示の確認
再びGoogleアナリティクスへ戻りましょう。
左のアイコンから一番下の「管理」→「プロパティ」→「トラッキング情報」→「トラッキングコード」
を開きます。
「トラッキングID」が再度表示されます。
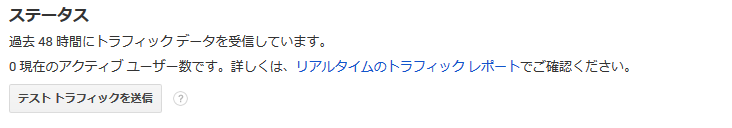
その右側に画像のようなステータス表示があるか確認してみてください。

「過去48時間にトラフィック データを受信しています。」
この表示が出ていればOKです。
念のため「テスト トラフィックの送信」も押してみましょう。
設定したサイトが表示されていることが確認できると思います。
更にトップに戻ると、数字やグラフに動きが出ていることも同時に確認しましょう。
もしいずれかの動きが無いようでしたら、再度設定項目を確認してみてください。
Bubble側の値もマッチしているか確認しましょう。
以上で完了となります。
まとめ
意外とあっさり
以上、Googleアナリティクス設定方法を紹介しました。
やってみると、意外とあっさり終わるのではないかと思います。
Googleアナリティクスは結構多機能ですので、むしろ設定してから色々な機能を確認するほうが大変かもしれません。
その辺りの特集も検討しています。
補足
設定以前の情報については、残念ながら出てきません。
ということは、出来るだけ早くに設定しておくに越したことはないですよね。
沢山の便利な機能を無料で扱えるのは、本当にありがたいことです。
これを見てとりあえず設定しとこう、ぐらいの感覚でやってみることを是非おすすめします。
段々とサイトへの愛着も出てきますよ♪
それでは、また!