【Bubble】Twitterログイン機能の設定をしてみよう 1、Twitter Developerに登録する

こんにちは。NoCode Ninjaです。
今回は、Twitterログインについて紹介します。
今や多くのサイトが採用しているTwitterログインですが、
当サイトNoCodeBankでも採用しています。

Twitterログインはいわゆる他のソーシャルログインに比べると少し複雑で厄介です。
APIを取得してBubble側と連携しなければならないのは他のソーシャルログインと変わらず同じなのですが、Twitterの場合は申請は全て英語で行わなければならず、自分のサイトの説明や申請理由などを一定の文字数以上で説明し、審査に通らなければいけないからです。
そしてもちろんその手続き用のサイトも全て英語。ハッ、ハードル・・・。
しかし、このサイトを見ながら是非一緒にTwitterログイン機能を設定、実装までやってみましょう。
諦めなければ、必ず出来ます!
まずは一回目、「Twitter Developerに登録する」です。
それでは、いってみましょう。
Twitter Developer登録
サイトにアクセス
まずは、こちらのページへアクセスしましょう。
こちらのページで申請を行います。

画面右上の「Apply」をクリック。
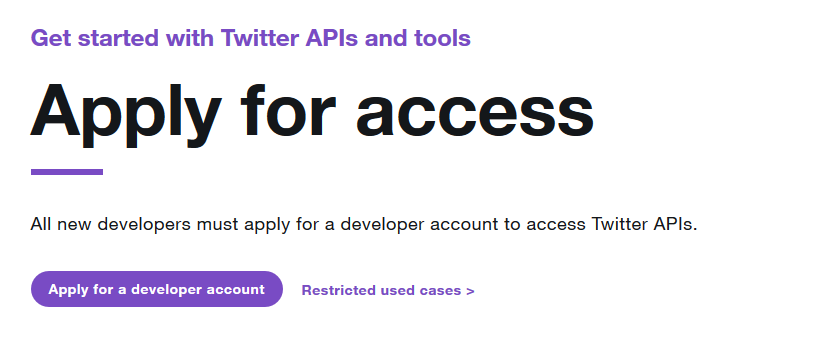
すると以下の画面に進みますので、紫色のButton「Apply for a developer account」をクリックします。

設定
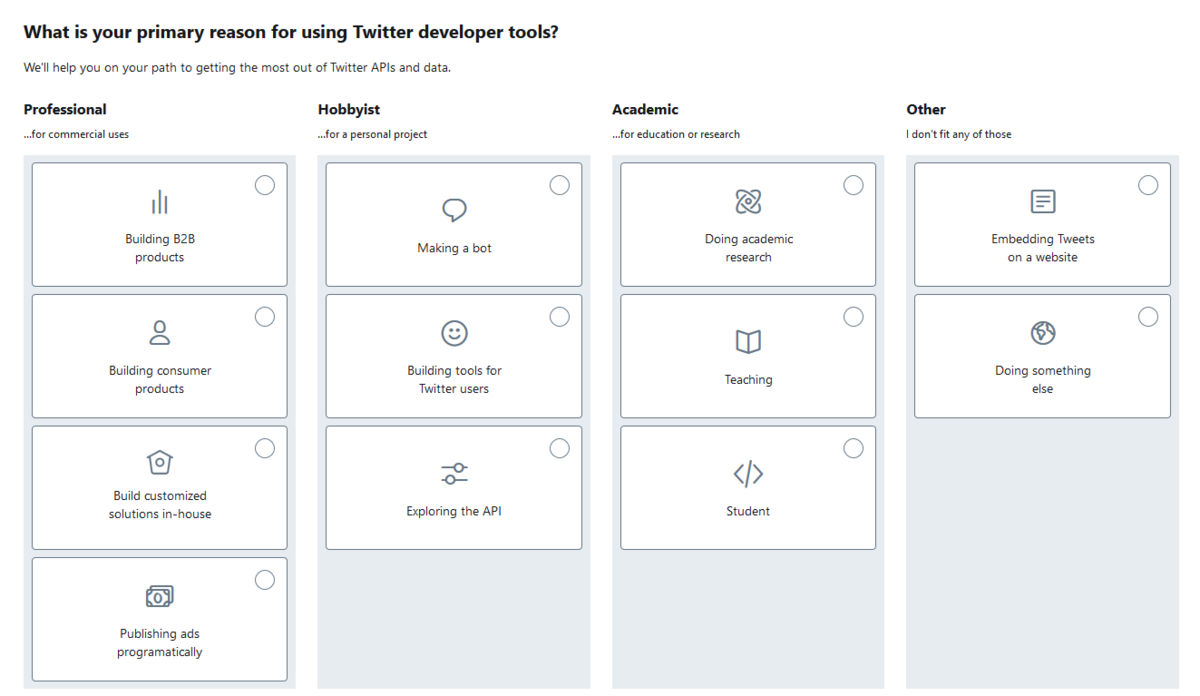
以下の画面に進みます。

各自に合わせた目的を選択しましょう。
筆者は上の「Professional」から「Building consumer products」を選択しています。
選択後、右下の青色「Next」Buttonを押すと、次は以下のアカウント確認画面へ進みます。

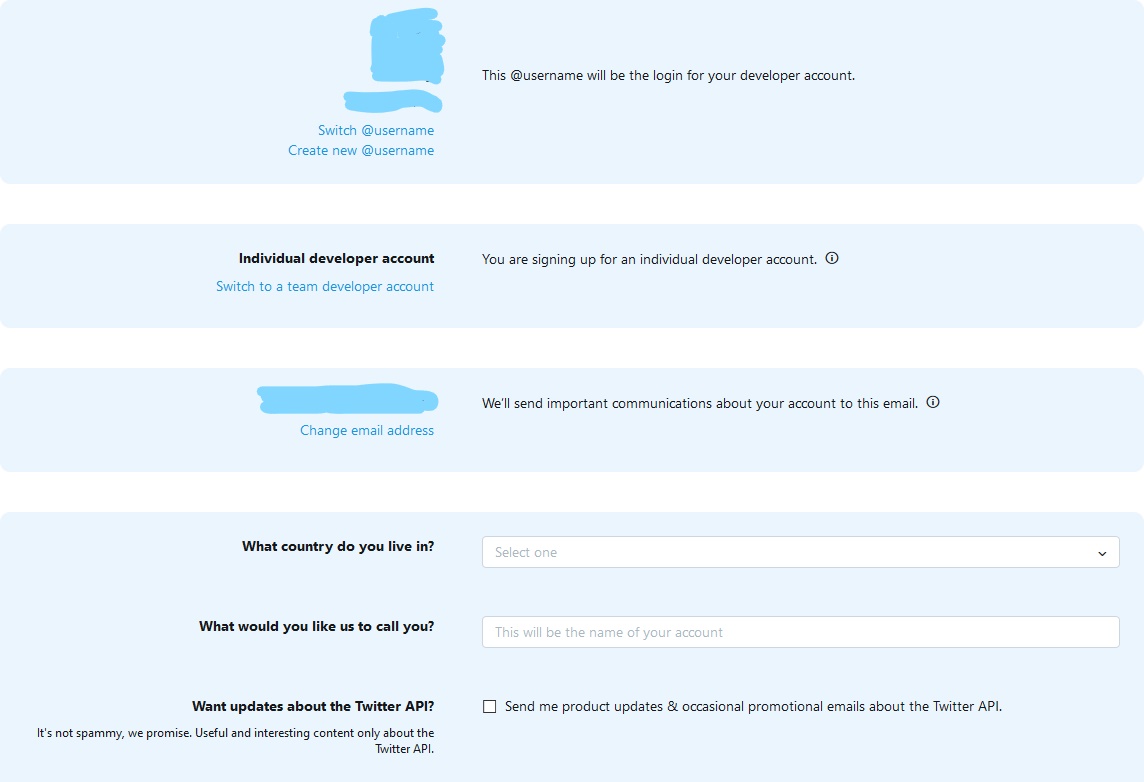
上から順番に
- 申請アカウント情報です。青色文字「Switch@username」「Create new@username」で申請アカウントを選択できます。電話番号を登録していないアカウントでしたら登録が必要ですので、「ここで登録してください」と赤色で文字が出てきます。そしてTwitterの電話番号設定のリンクも出てきますので、そちらから設定しましょう。
- 個人アカウントかチームアカウントかを選択できます。画像では「Indivisual developer account(個人アカウント)」となっており、青色文字「Switch~」から変更できます。
- アカウント用のEmailアドレス設定です。変更する場合はアドレス下の「Change email address」から変更しましょう。
- 「国名」を選択します。日本でしたら「Japan」。続いて「名前」を指定します。ここはアカウント名で問題ないです。すぐ下は、TwitterAPI関連のメールニュースを受け取るかのチェックです。欲しければチェック、不要ならそのままで進めます。
入力したら、右下青色Buttonの「Next」で進みます。
各種入力フォーム



さあ、ここからが難関です。
各種入力フォームにて、Twitter側の質問に対して全て英語で記述しなくてはなりません(最低文字数も指定があります)。
フォームの内容はここでテンプレートを用意するわけにもいかないのでご自身で作っていただくかGoogle翻訳などを上手にお使いください。
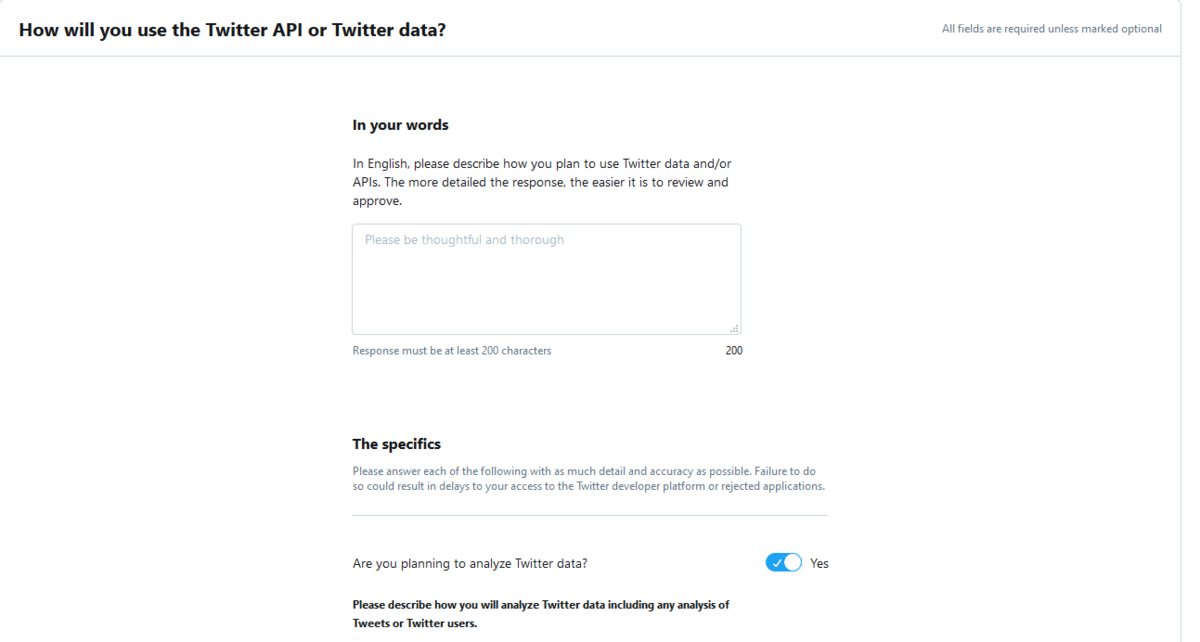
それでは、上から順番にいきます。
- TwitterデータやAPIをどのように使うか?という質問です。200文字以上で記入します。(例:サイトへのアクセスをより便利にして~云々)
- Twitterデータアナライズを使うか否かのチェックです。「Yes」の場合にはどのようにアナライズを使うのかの詳細を100文字以上で記入します。(例:アナライズを使うことでよりサイトの品質向上に役立てたい~云々)
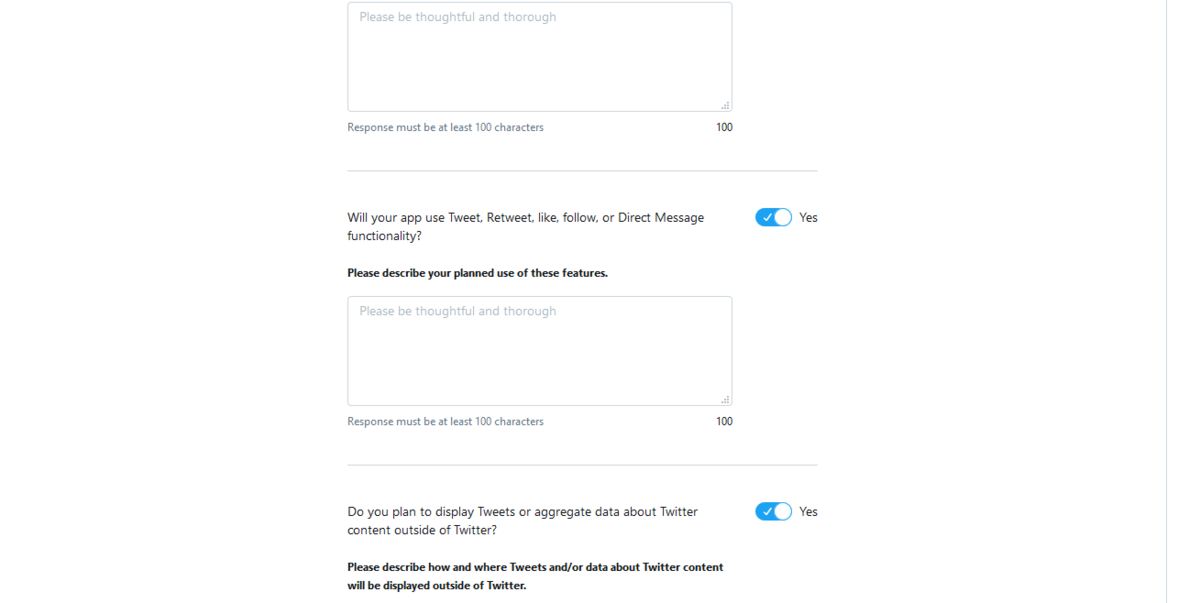
- ツイート、リツイート、いいね、フォロー、ダイレクトメッセージなどを使うか否かのチェックです。「Yes」の場合にはどういう風にこれらを使っていくかの詳細を100文字以上で記入します。(例:これらの機能を備えることでよりサイトが使いやすくなり、ユーザー目線でサイトを作る~云々)
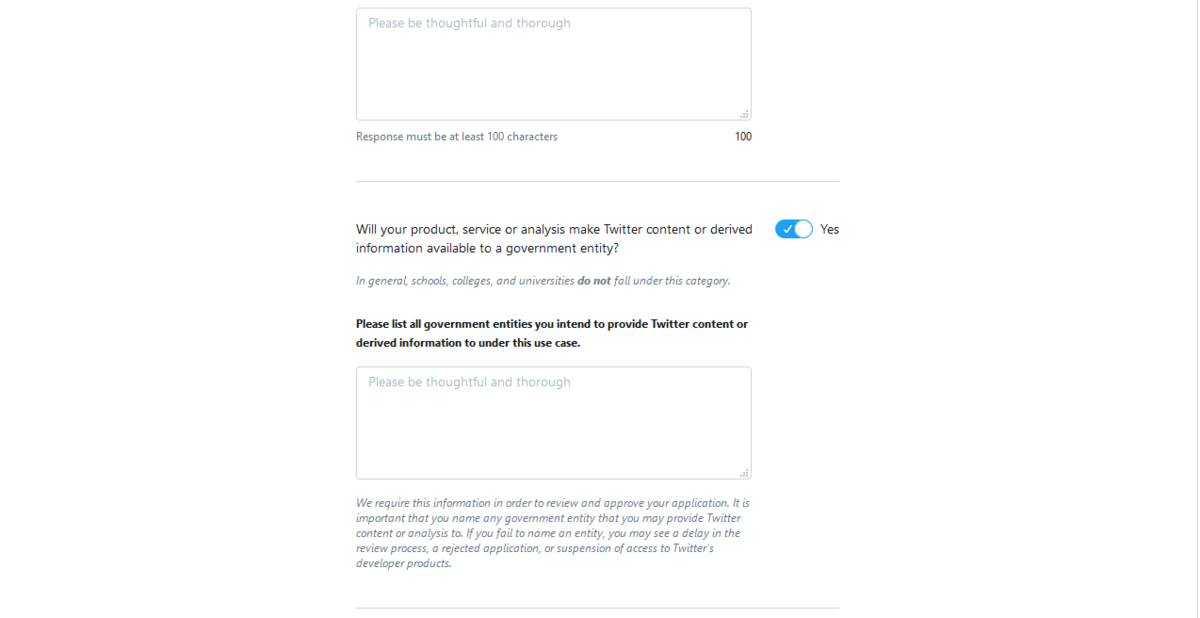
- Twitter以外のところでTweetやデータ関連を表示させるか否かのチェックです。「Yes」の場合にはどこでどのように表示させるかの詳細を100文字以上で記入します。(例:自分のサイトでツイートやアップロードしたファイルを発信することで多くの人に楽しんでもらいたい~云々)
- 使用するプロダクトで政府関係機関に関連するところが情報を得るか否かのチェックです(学校など教育機関は除く)。「Yes」の場合には100文字以上で政府関係機関のリストの詳細を記入します。(ここは筆者はNoを選択しましたので具体例は不明。官公庁など?)
以上、記入しましたら右下の青色Buttonで「Next」をクリックします。
確認
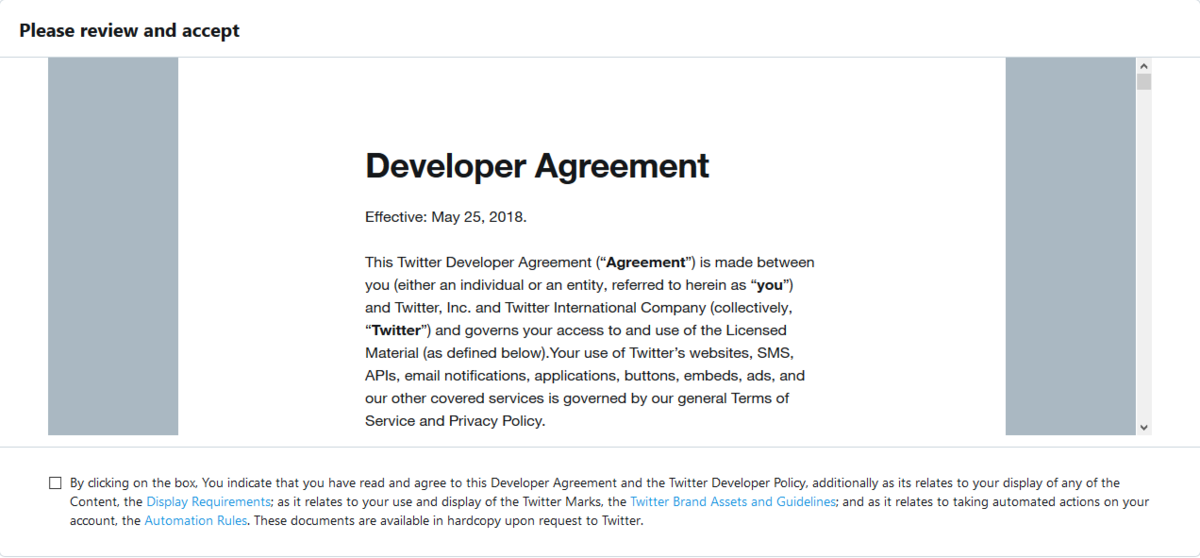
すると、以下の画面へ進みます。

Twitter Developerの同意書面となります。
結構長いです・・。
チェックボックスにチェックを入れ、右下の青色「Submit Application」をクリックします。
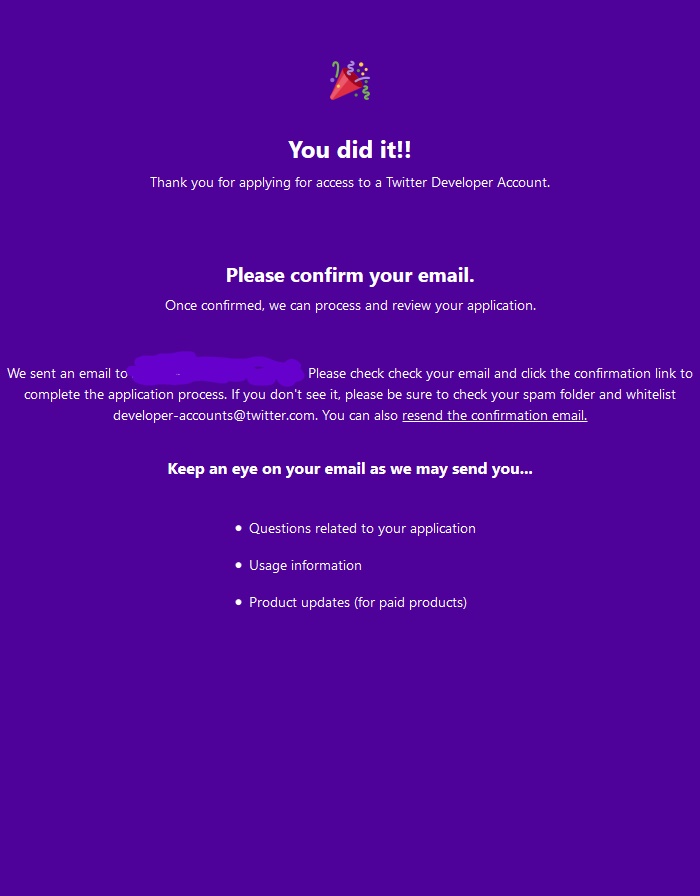
すると、以下の画面へ進みます。

ここで、指定のメールアドレスへ確認メールを送ったという記述があるので、メールを確認しましょう。
以下のようなメールが来ています。

「Confirm your email」をクリックしましょう。
すると、以下の画面へ進みます。


これでようやくTwitter Developerへの登録が完了しました!
Twitter Developerの各種ページが使えるようになりました。
全て英語での読解や記述だったので、慣れないとなかなか難しいですね。
次回から、API取得のための設定を進めていきます。
それでは、また!