【Bubble】Twitterログイン機能の設定をしてみよう 2、App登録をしてAPIを取得する

こんにちは。NoCode Ninjaです。
今回は前回に引き続き「Twitterログイン機能の設定をしてみよう」です。
前回はこちら
今回は二回目「2、App登録をしてAPIを取得する」です。
前回は全て英語で記述などハードルが高く感じる方も多かったのではないでしょうか。
今回も、英語での読解&記述はあります。
ただ前回と比べてさほど多くないのと前回である程度の感じは掴めたと思いますので、良いイメージのまま臨めるのではないでしょうか。
そうでない方も引き続きこのブログを見ながら、一緒にやっていきましょう。
それでは、いってみましょう。
app登録をする
まずは前回のDeveloper登録完了後からのTopページです。

この画面が見えていますね。
右上に登録した名前と、Menuボタンがありますのでhovor(ポインタを乗せる)すると項目が出てきます。
「Apps」をクリックしましょう。
すると、以下の画面へ進みます。

右側青色Buttonの「Create an app」をクリック。
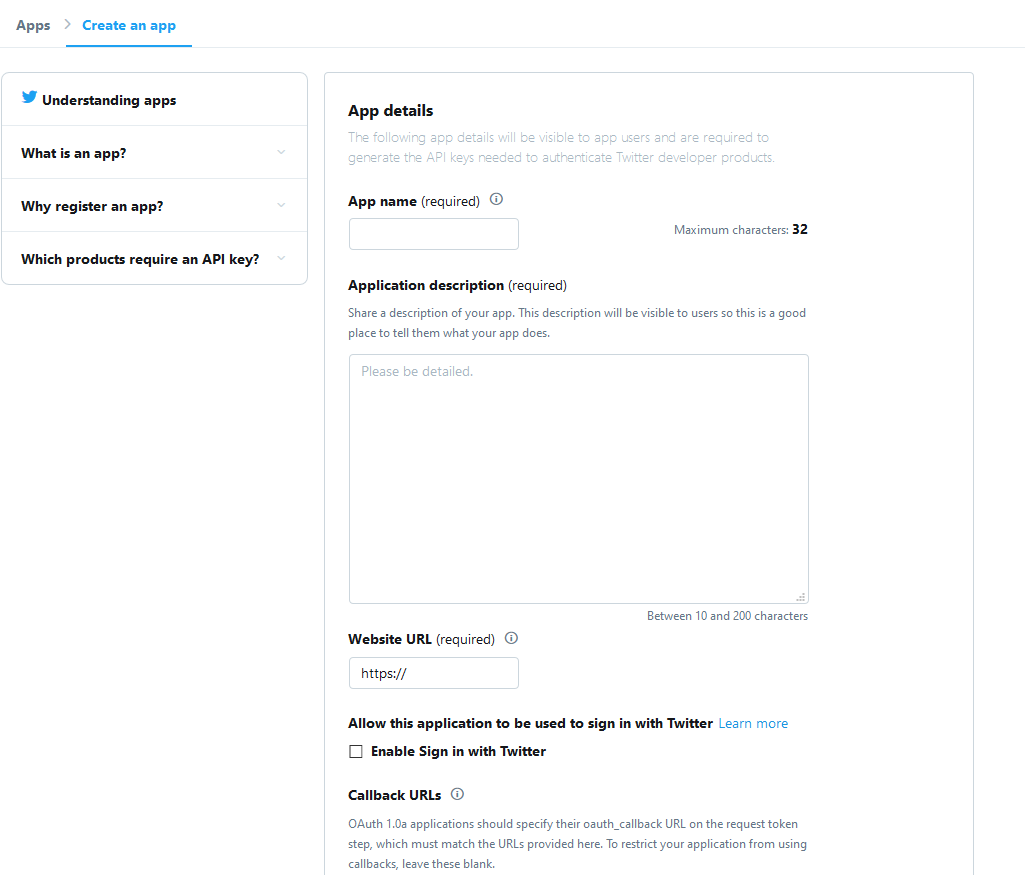
以下の画面に進みます。


こちらを順番に記入していきます。
App name

Webサイトやアプリの名前を入れましょう。(例:NoCodeBank)
Application description

Webサイトやアプリについての説明が必要です。
ログイン時の認証画面に表示されますので、日本語(英語)で自分のプロダクトの説明を入れましょう。
Website URL

こちらはそのままです。URLを入力します。
下にあるチェックボックスはTwitterログインの可否になりますので、必ずチェックを入れましょう。
Callback URLs

こちらはコールバックURLといって、ざっくり言うとTwitterログインを行うページを記入します。
但しここは結構厳しく、可能性のある全てのページを記入しなければいけません。
例えば汎用性のある場所(ヘッダーフッターなど)にTwitterログインを置いてしまうと、ヘッダーフッターのある全てのページ(ようするにサイト内ほぼ全部)を書かなくてはいけません。
しかもURLは最大10までなので、超える場合は別の方法を考えなくてはいけません。
(NoCodeでは出来ない方法も含まれるので、またの機会に紹介します)
Terms of Service URL

いわゆる利用規約のURLです。
そのまま貼り付けましょう。
Privacy policy URL

いわゆるプライバシーポリシーのURLです。
そのまま貼り付けましょう。
Organization name

いわゆる組織(会社)で作ったプロダクトの場合、その名前を記入しましょう。
個人の場合は空欄で大丈夫です。
Organization website URL

上と同じで、組織(会社)で作ったプロダクトの場合、そのURLを記入しましょう。
個人の場合は空欄で大丈夫です。
Tell us how this app will be used

登録しようとしているWebサイトやアプリをどのように使い、利用者に何をもたらすのかをTwitter側に説明する欄です。こちらは公開されません。
100文字以上の記述が必要です。こちらは英語が必須だと思いますが、もしかしたら日本語でも大丈夫かもしれません。
色々調べているとTwitterにはなんだかんだ日本語が理解できるスタッフがいる可能性が高いのですが、その辺りは自己責任でお願いします。
出来る限りのアピールをしましょう(笑)
記入は以上になります。
下の青色Button「create」を押しましょう。
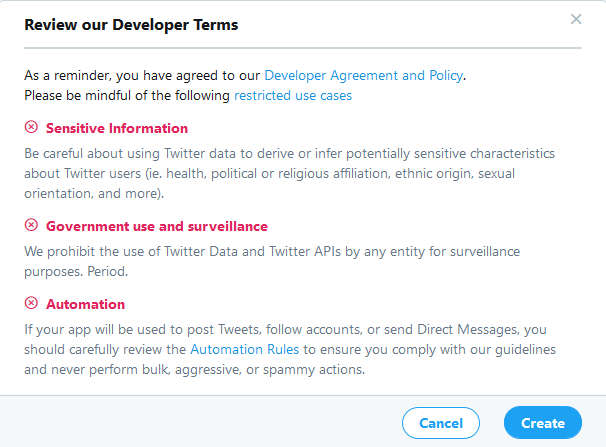
すると、以下の画面へ進みます。

- 政治、宗教、性的な表現などをデータに使用しないこと
- 政治利用や監視目的にしないこと
- スパム行為やオートメーションを使用しないこと
が書いてあります。
普通に利用する分には問題ないので、「Create」を押します。
さあ、これでapp登録は完了です!
確認する
それでは、出来上がったページを見てみましょう。
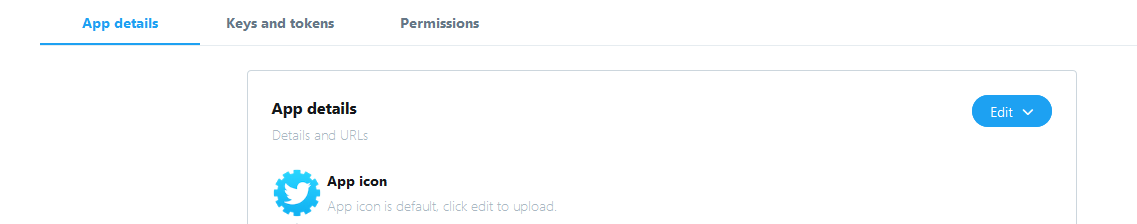
最初のようにAppから、画像のようなページ(写真は上部のみ)に進みます。

App Iconはクリックして設定しましょう。
その下に記入したapp登録の内容が記載されていることが確認できます。
そして「Keys and tokens」タブをクリックすると、API関連の表示がされていることが確認できます。
これらの値を使って、次回以降Twitterログインを設定していきます。
ここまで来たら、もうすぐですよ。
それでは、また!