【Bubble】「上に戻る」動きをするScroll Iconを設置してみよう(Only when~について)

こんにちは。NoCode Ninjaです。
今回は、「上に戻るボタン」の設置方法を紹介します。
弊サイトNoCodeBankにて新しく設置いたしました。
是非ご覧になってください。
必ずどこかのサイトで目にしたことがあるかと思われる、ワンクリックで一番上まで戻れるこちらのIconです。

こちらですが、ページにアクセスした時(一番上に戻った時)では必要がないのである程度下に進んだ以降で表示させたいなと思い、ちょっと条件を付けて設置してみました。
結果、やや細かい設定が必要になりましたのでこちらのブログにて紹介します。
それでは、いってみましょう。
要件定義
右下にそれっぽいアイコンを設置→アイコンはある程度下に行くまで(上に戻った時も)表示させない→表示させたら常に固定→アイコンをクリックすると一番上にスクロールさせる
このように設定するとうまくいきそうです。
Elementを設置
Floating Groupを作成
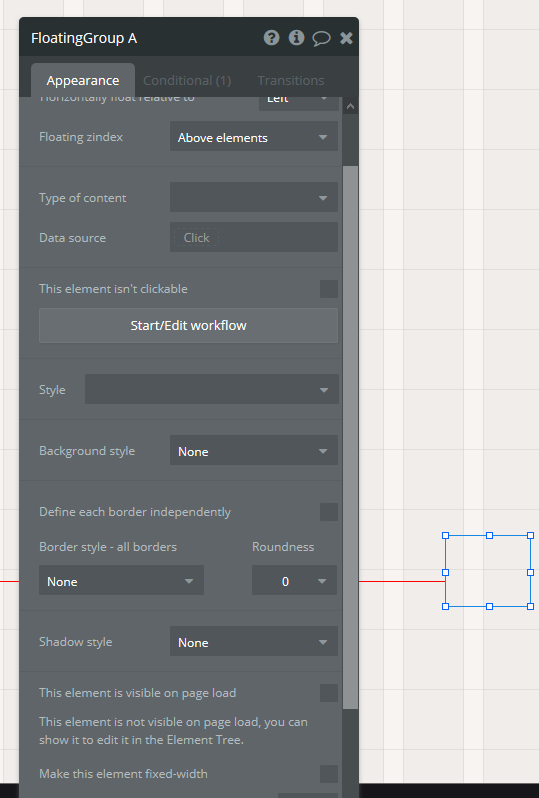
まずこれらを実現するには、スクロールさせても常に同じ位置に表示させる「Floating Group」を使います。
画面右下に設置します。

ここで大事なポイントですが、「This element is visible on page load」のチェックを外しましょう。
あとは特別難しいことはありません。
Floating Group内にIconを作成
次に、Floating Group内にIconを作成します。Floating Groupに乗せる感じですね。
うまく乗せるコツは、Iconをどこかで作ってドラッグしてFloating Groupに乗せようとするときに「Floating Group」の枠が赤く表示されますので要確認です。(仕様の為スクショが上手く撮れませんのでTextにて)
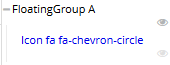
上手く乗りましたら、左上のElement treeにて下記のような表示になります。

ご確認ください♪
そして、IconのEdit画面です。

Iconは種類がたくさんありますので、お気に入りのものを選びます。
Colorはそれぞれ合ったものを選びましょう。
あとはそこまで特別な設定はありませんが、
こちらは「This element is visible on page load」にチェックをいれます。
つまり、Iconそのものは常に表示させておくが最終的な目に見える表示はFloating Groupのほうでコントロールするというわけです。
これでElementの設定は終了しました。
続いて、Workflowに移ります。
Workflowを設定
続いて、Workflowの設定です。
上に戻る
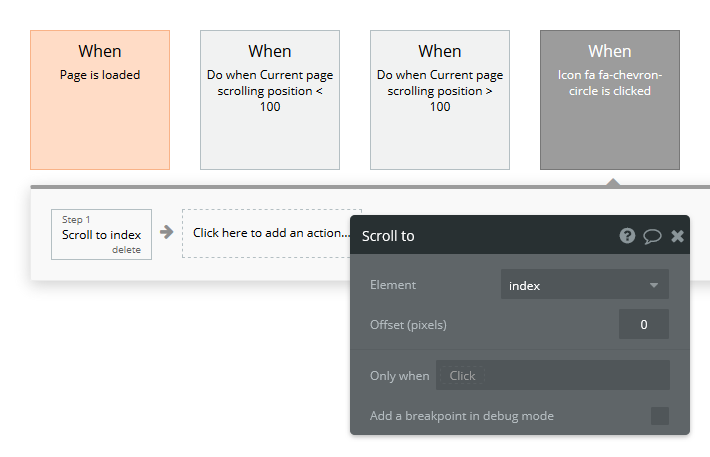
この設定ですが、「単純にindexにscrollする」という設定で大丈夫です。
Iconの「Start/Edit Workflow」から「Element Actions」「Scroll to」で以下のように設定しましょう。シンプルにこれでOKです。

Do when condition is true(> 100)
「100px以上の時にFadeInを実行する」の設定です。
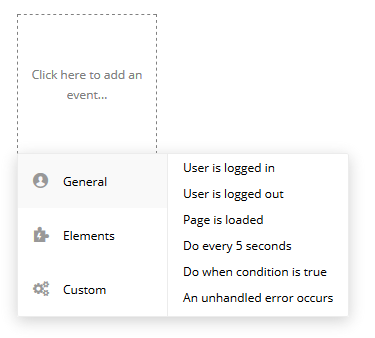
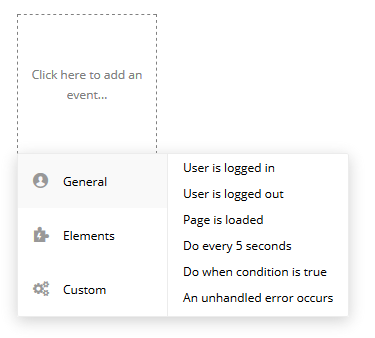
「Click here to add an event」をクリック。
「Do when condition is true」を選択します。


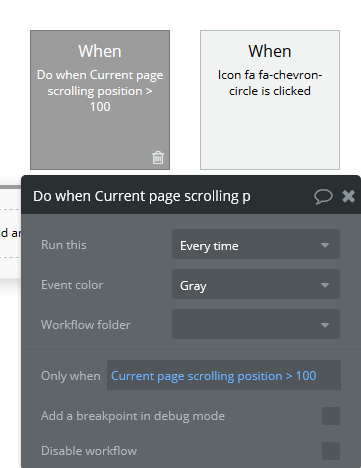
Only whenにて「スクロールが100px以上の時に」と設定します。
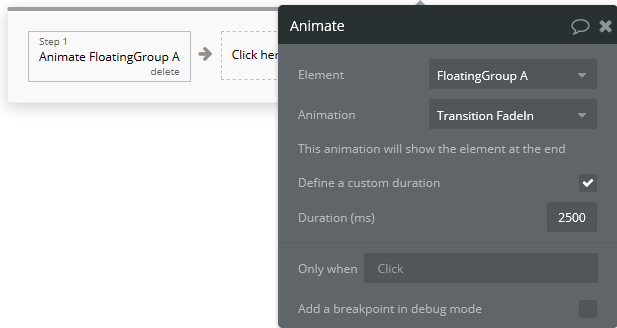
そして、以下Step1です。

「スクロールが100px以上の時に」→「FadeInを実行します」というようにつながりますね。
Animateは、Element Actionsにて選択できます。
これで1つ完了。
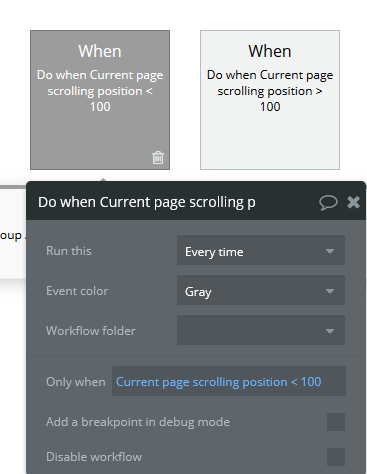
Do when condition is true(< 100)
続いてもう一つ、「100px以下の時にFadeOutを実行する」の設定です。
同じように「Click here to add an event」をクリック。
「Do when condition is true」を選択します。

そして、値を以下のように設定します。

Only whenにて「スクロールが100px以下の時に」と設定しました。
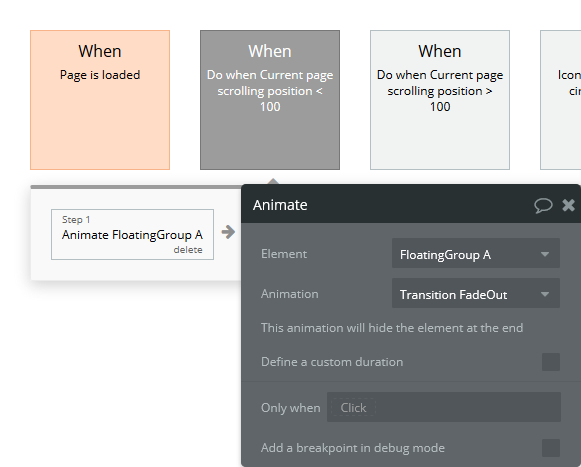
そして、以下Step1です。

「スクロールが100px以下の時に」→「FadeOutを実行します」というようにつながりますね。
Animateは、Element Actionsにて選択できます。
これで、Workflow完成です。
プレビュー
それでは実際に見てみましょう。
しっかり動きましたね!
大成功です♪
まとめ
以上、「上に戻る」Iconの設置方法でした。
設置方法はシンプルですが、Only whenなどの設定が初めての方には馴染みがなく戸惑ったかもしれません。
ですがここまで細かく設定できるのもまたBubbleの魅力の一つです。
慣れればどうってことはないので、是非ご自身でも試してみてくださいね♪
それでは、また!