【Bubble】AddToAnyプラグイン+LINE公式でシェアボタンを設置しよう

こんにちは。NoCode Ninjaです。
今回は、実装するととても便利な「AddToAny」(シェアボタン)について紹介します。
AddToAnyは100種類以上ものシェアボタンを網羅した強力なPluginです。
上手に使うと非常に便利です。
少し+αも加えつつ、より便利な設定にしてみましょう、
それでは、いってみましょう。
AddToAnyシェアボタンを実装する
Pluginを追加する
まずBubbleのAppを開き、左側の「Plugin」タブから「AddToAny」Pluginをインストール。

このPluginを使って、シェアボタンを実装していきます。
設置する
「Design」タブに戻ると左側に「Share button」Element
が追加されていることが確認できます。
それを右側の任意の場所に設置しましょう。

チェックを入れたところのButtonが設置されるという極めてシンプルな仕組みです。
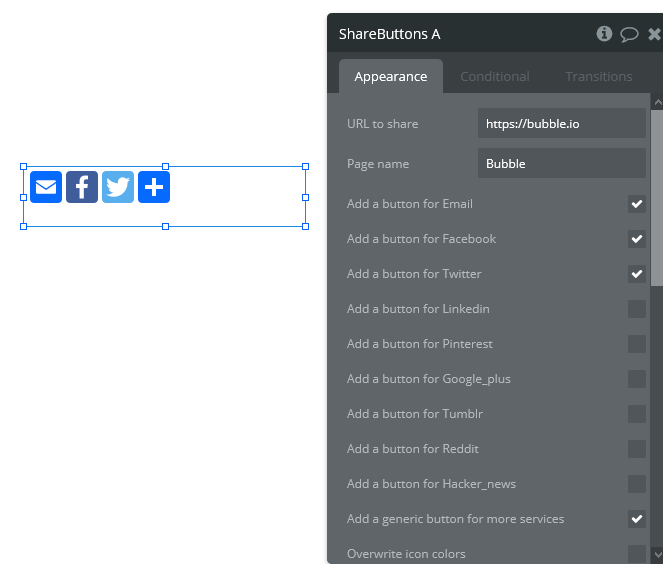
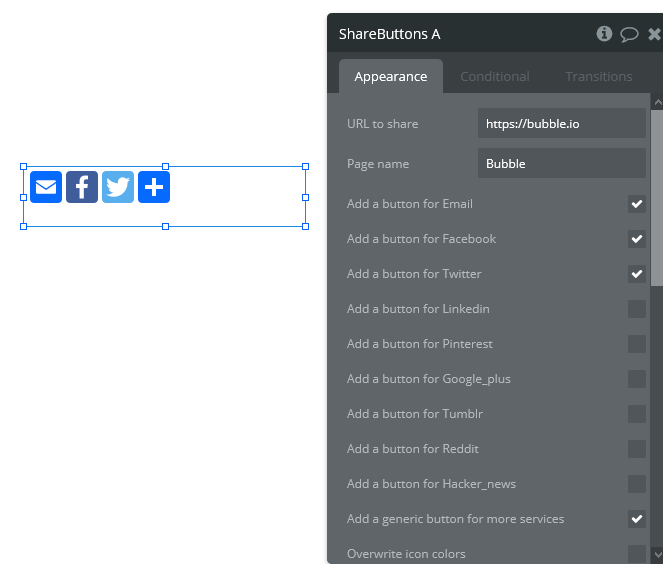
この画面では「Email」「Facebook」「Twitter」がそれぞれ設置されています。
その他チェックマークを入れられるところは同じ要領で追加できます。
では、それ以外はどうするのでしょうか。
画像のEdit画面で「Add a generic button for more services」にチェックが入っていることに注目してください。
そして、並んだButtonの一番右に「+」マークの入った青色Buttonが設置されています。
こちらをクリックしますと、沢山のButtonが出てきます。

日本では超メジャーなLINEですが、海外だと沢山あるうちの一つになってしまうのですね・・同じ画面にMixiもあります。
こちらの設定をしておけばかなりの数のシェアボタンを網羅出来ます。
設定する
それでは、もう一度こちらの画面を表示。
設定しましょう。

「URL to share」で直接シェア希望のURLを入力するか、「Insert dynamic data」でデータベースの値を直接入れられます。
「Page name」も同様です。
「Overwrite icon colors」で任意の色に変えられます。
が、その際は一色のみ統一のようです。
これで設定は以上です。非常にシンプルで優れていますね。
アレンジ
これで終了でも良いのですが、少しだけ問題があるとしたら。
先ほどの「Add a generic button for more services」の中にあるButton群は表に取り出すことはできません。
ということは、毎回一覧を表示して選択が必要です。
この中にLINEのスタンプがあります。
日本向けのサービスを作るのなら、LINEのシェアボタンは欠かせないところですので・・
少し応用してみましょう。
こちらは、別ルートで設置して並べる仕様にしましょう。
LINEシェアボタン作成
下記サイトにアクセス。
こちらで、サイトのURLを入力し、お好みの仕様を選択します。
注意するべきポイントですが、開発段階での「?debug_mode=true」を除いたURLを入力します。
本番環境になったらURLをまた変更しないといけないので、注意です。
中のURLを変えてあげればOKです。
ボタンサイズは「小」のほうがAddToAnyのものと相性がいいです。
すると、コードが表示されますのでコピー。
Bubbleのサイトへ戻ります。
LINEシェアボタン設置
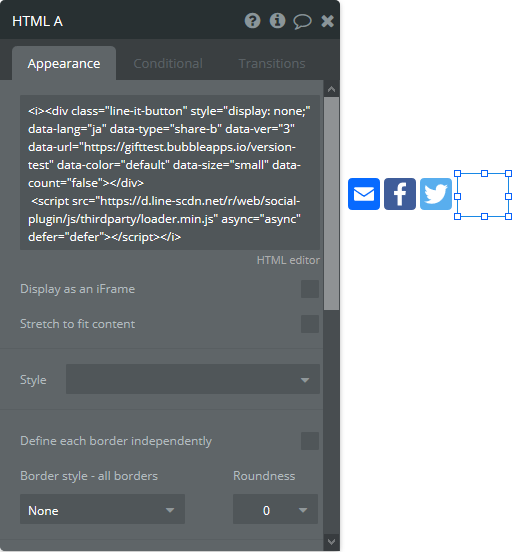
設置には、HTML Elementを使用します。
AddToAny群の右に寄り添うように設置し・・
画像のように、<i></i>の間に貼り付けます。

成功しました!

ややサイズが違いますがボタンそのもののサイズは変えられないのでこれが精一杯でしょうか。
一番端に持って行くとまだ目立ちにくいです。
ちなみにPreviewの時LINEボタンは何故か不安定で、表示されない時がありますが時間を置いたりPreviewを二回押したりすると表示が復活します。謎です。笑
そして、AddToAnyとLINEの二つをGroup化してあげましょう。
上記のような感じになった最終的なUI設置はこうなりました。
条件によって異なると思いますが、一つの参考にしてみてください。

ともかく、これで設置完了です!
まとめ
いかがだったでしょうか。TwitterやFacebookなど既に独立して共有ボタンは作れるものの、網羅してあるAddToAnyも上手に使えば役に立ちます。
是非、試してみてくださいね!
それでは、また!