【Bubble】Element templatesを改めて確認しよう 1、「Sign up」

こんにちは。NoCode Ninjaです。
今回は、BubbleのElement templatesであらかじめ備えられているSign up (アカウント登録&ログイン機能)について紹介します。
どのAppを作っても、デフォルトで用意されているElement templatesですので非常に便利に使えます。

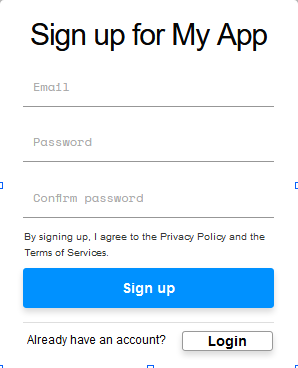
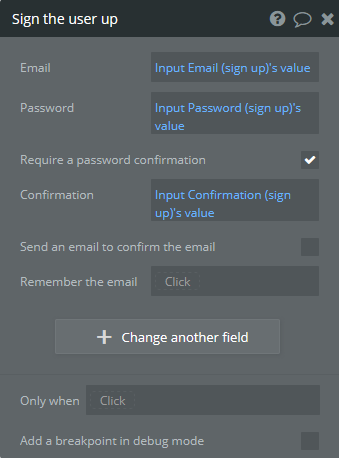
pop upになっていますね。
英語なのが少々厄介ですが、書き換えて使えますので有効活用するほうがやはり効率的です。
筆者のサイト「NoCodeBank」でもこちらを元にアレンジして採用しました。

既に用意されているのでそのまま使うわけですが、機能としてきちんと確認しておくと後々に応用が利いたりとメリットがあるので今回紹介します。
理解しておいた上で使うほうがやはり良いのは、何においても言えますよね。
またBubbleがあらかじめ作っているということはOfficialの作り方を覗けるということでもあるので、App作りの一つの物差しにもなるかと思います。
そういう視点でも、意味があります。
それでは、いってみましょう。
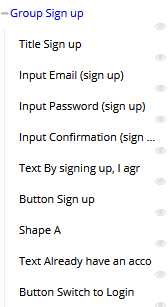
構成しているElement

結構数がありますね。各Elementの設定自体は結構シンプルですので特徴のあるところを取り上げていきます。
Input

- 全て「This input should not be empty」のチェックを入れている
- 「Minimum width」は「20」
- 「Apply a max width when the page is stretched」にチェックを入れており、値「150」
1については入れる値はすべて重要項目ですので、こちらは欠かせないところですね。
2と3は興味深いです。input設置の際のResponsiveの概念としてストックしたいところです。
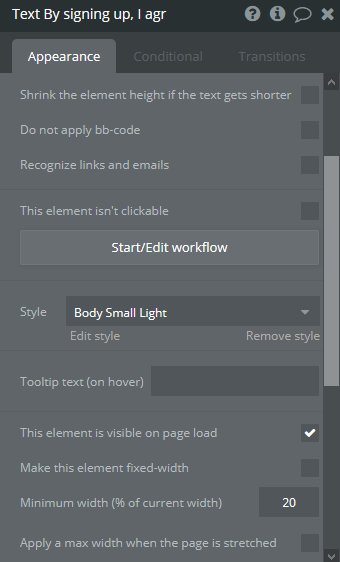
Text

こちらは特別変わった設定は無いのですが
- 「Minimum width」は「20」
- 「Apply a max width when the page is stretched」のチェックは外している
というところです。
Button

二種類のButtonがあります。サイズがかなり違うものの設定自体はほぼ同じです。
- 「Minimum width」は「50」
- 「Apply a max width when the page is stretched」にチェックを入れており、値「100」
他のElementとやや設定が異なっています。Buttonでありながら「Make this element fixed-width」のチェックは入っていないところも興味深いです。
Shape

こちらも特に変わったところはありません。
- 「Minimum width」は「20」
- 「Apply a max width when the page is stretched」のチェックは外している
以上で各Elementを見ましたが、シンプルに作られています。
当然ですがResponsiveも美しく、各Elementの使い方の良い見本になると思います。
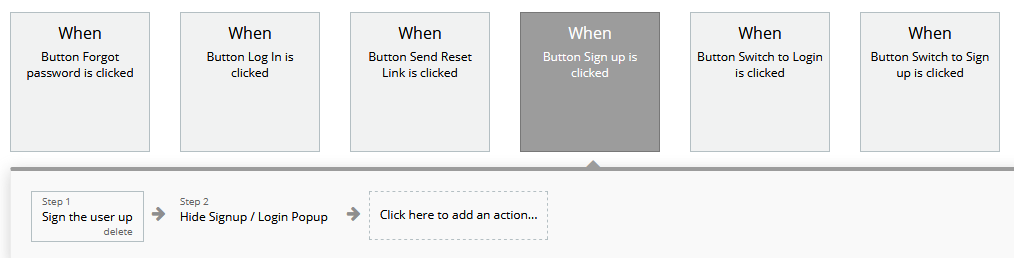
Workflowを確認
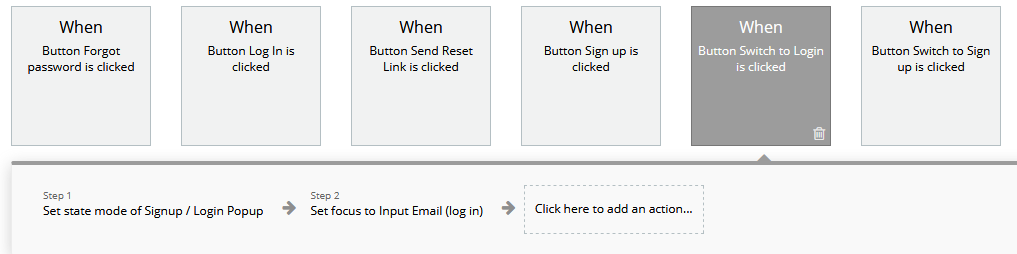
続いてWorkflow。たくさん設定されていますが、今回はSign up(アカウント作成)関係に絞って紹介します。
When Button Switch to Sign up is clicked


Step1でアカウント登録が実行されて、Step2でポップアップが隠れる設定になっています。
そのあとは何も設定が無いので、「登録確認メールを送りました」などを加える必要があるかもしれません。
その際は別のページを作ったりPop upを追加するなどを設定しましょう。
When Button Switch to Login is clicked



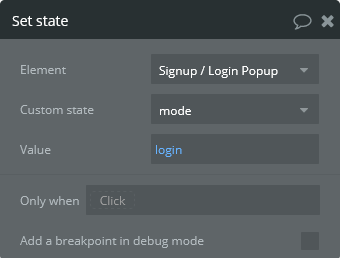
Step1で「Set state」を使っていますね。Elementを「Show」「Hide」で組み合わせるイメージだったのですが意外です。こちらのほうが動きがシンプルなので良いですね。
また、Step2で「Set focus」を使い、inputにポイントを当てるように設定しています。
この流れは知っていると役に立つやり方ですね。ストックストック。
以上、Sign upの紹介でした。
まとめ
いかがだったでしょうか。地味ですが改めて一つ一つを見直してみると、やはり発見が多いものです。
ブログを書きながら改めて感じたのは、最初に書いた通りいわばOfficialが出している一つの作成の見本みたいなものになりますので参考になりますし、App作りの物差しを作るという意味で非常に大きかったです。
次回はLog in(ログイン)について同じように紹介していきます。お楽しみに!
それでは、また!