【Bubble】Google reCAPTCHAプラグインを使ってreCAPTCHAを設置しよう

こんにちは。NoCode Ninjaです。
今日は、ログインにてお馴染みの機能「reCAPTCHA」について紹介します。
「私はロボットではありません」というチェックですね。
誰もが一度は見覚えがあったり、チェックしたことがあると思います。
色んなサイトで見られるあの機能は、Bubbleでもプラグインが用意されていて実装可能です。

当サイトNoCodeBankでも実装しています。
是非、ご登録よろしくおねがいいたします(笑)
それは置いておくとしても、設置自体は非常にシンプルです。
ひとまず入れておいて間違いないと思いますので、ご紹介します。
それでは、いってみましょう。
reCAPTCHAサイトにアクセス
https://www.google.com/recaptcha/admin/create
まずはこちらにアクセス。
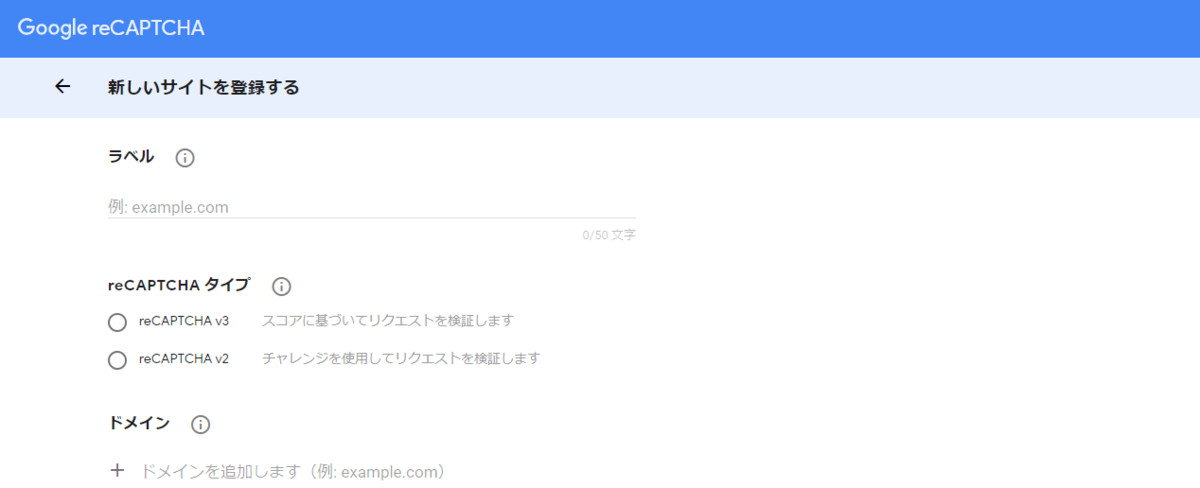
このような画面が表示されます。

各種項目を見ていきましょう。
ラベル
ここでは、掲載するページのアドレスを入れましょう。
当NoCodeBankのサイトでしたら、https://nocodebank.bubbleapps.io/です。
reCAPTCHAタイプ
「reCAPTCHA v3」と「reCAPTCHA v2」を選択するのですが、この画面だととりあえず「reCAPTCHA v3」を選択してしまいそうです。
が、ここは超大事です。reCAPTCHA v2 です!
筆者はここで間違えて設定やり直すことになりましたので要注意です(笑)

こうならないように注意しましょう。
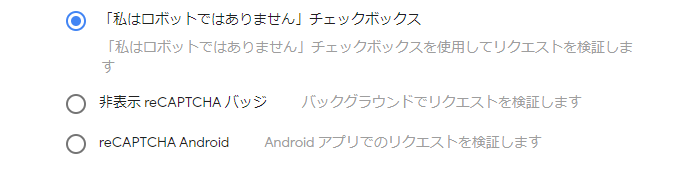
そうすると、以下の項目が出てきますが、特に変更する理由もないのでそのまま進めます。

ドメイン
「bubbleapps.io」と入力しましょう。
オーナー
Googleアカウントにログインしているようでしたら既にアドレスが載っていることかと思います。
そうでない場合は、メールアドレスを入力します。
あとはreCAPTCHA 利用条件に同意するにチェックを入れ、アラートをオーナーに送信するもチェックしたままにしておきましょう。
のちに何か問題が起こった時の対処を考えるとこれがベストとなります。
そして、「送信する」を押しましょう。
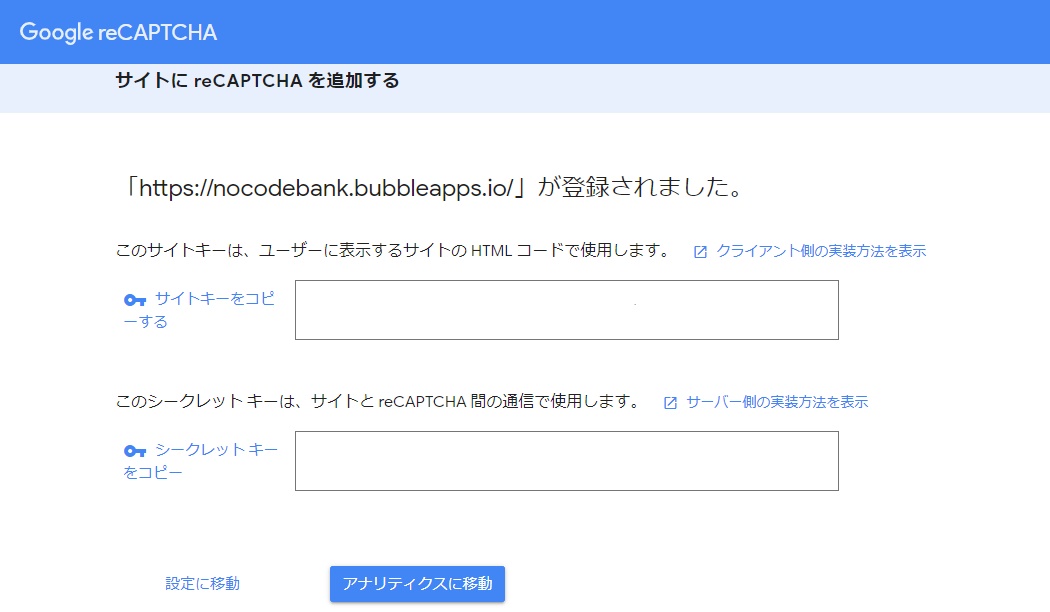
以下の画面になります。

実際の値はこちらでは消していますが、結構長い「サイトキー」と「シークレットキー」が入っていると思います。
これら二つをBubble側に貼り付けますので、画面はそのままにして別タブでBubble側の設定をしましょう。
Bubble側の設定をする
Bubbleの設定したいサイトへアクセスします。
reCAPTCHAプラグインの追加
左側「Plugin」をクリック、reCAPTCHAを検索します、すぐに見つかると思います。
インストールしますと、まさに「Site key」と「Secret key」を入力する箇所が出てきますので、先に出てきたそれぞれの値をコピー&ペーストします。

dev.もそれぞれ同じものを記入するようにしましょう。
Developmentでも動作するようになると思います。
これで、設定自体は終了です。
実装してみましょう。
実装する
こちらはほぼアカウント登録ページ一択になると思いますが、他のエレメントと設置方法は同じです。
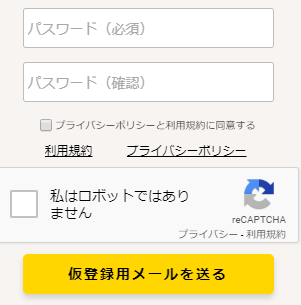
reCAPTCHAを選択して、任意の場所に貼り付けます。

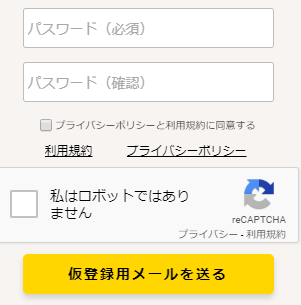
Previewも確認し、無事表示されますとホッとしますね。
スパム防止に一役買ってくれるこちらが、プラグインのおかげで簡単に設置可能です。
まとめ
以上、設置までのご紹介でした。
これまでいくつか紹介してきましたが、便利なプラグインが沢山ありますね。
実装もこうやって順を追っていけばそれほど難しくないと思いますので、是非やってみてください。
それでは、また!