【Bubble】Slick Slideshowプラグインを使ってスライドショーを設置してみよう

こんにちは。NoCode Ninjaです。
今回はBubbleの純正プラグイン「Slick Slideshow」を使った、とても便利で使いやすい「スライドショー」の設置を紹介したいと思います。
複数枚の写真をスライドショー形式で載せられるお馴染みのツールがBubbleに用意されていまして、当サイトNoCodeBankでもプロダクト紹介に使用しています。

他のサイトでもトップページに置いてオシャレに使っているのをよく見かけます。
使い方次第でとても幅が広がりますね。
それでは、いってみましょう。
Pluginを追加
Slick Slideshaw
今回使うのは、この「Slick Slideshaw」です。
Bubbleの画面左の「Plugin」で検索すればすぐに見つかると思います。

追加しましょう。
Bubbleが用意してくれているプラグインですし安心して使えますね。
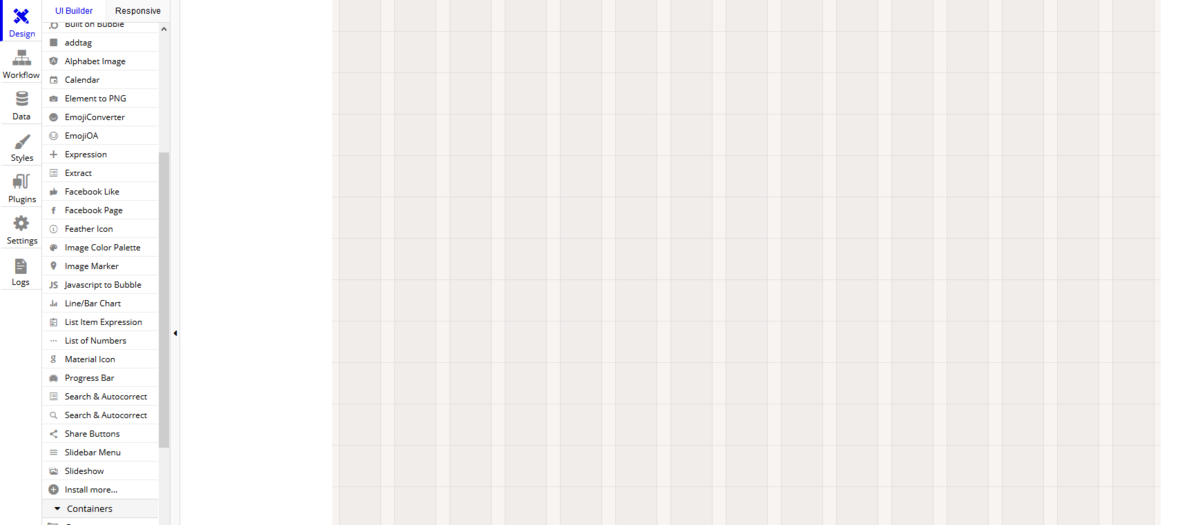
「Design」に戻り、左側のElementに「Slideshow」が追加されているのを確認します。
設置する
早速設置してみましょう。

他のElementと同様、左側で選択、画面中の任意の場所に貼り付けます。

同時にEditも出てきましたね。
アップロード設定
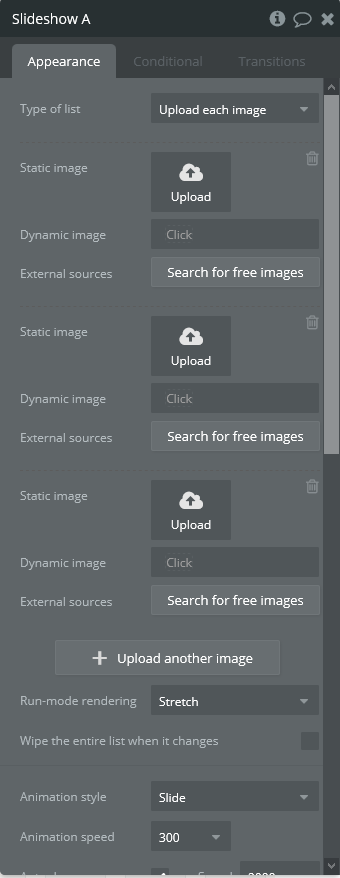
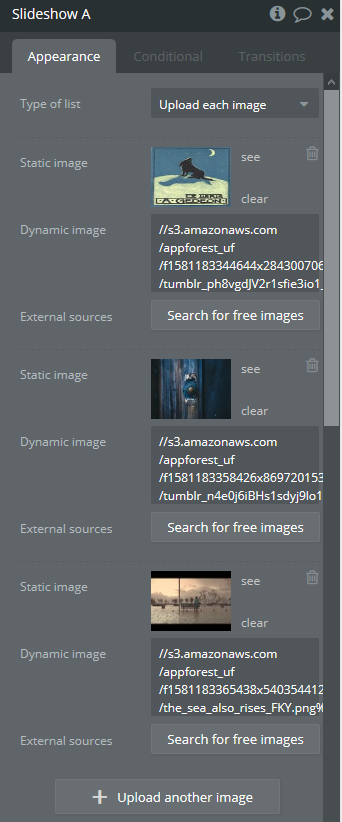
最初の項目、Type of listにて。
まずは「Upload each image」か「Use a dymnamic list」かを選びます。
前者は一枚一枚選べ、後者はデータベースに入っているリストを出力します。
今回は「Upload each image」を選択します。
わりと直感的というか、そのまま触れると思います。

「Static image」をクリックしてアップローダーでアップロード。簡単です。
「Dynamic image」はデータベースから呼び起こします。
「External sources」は他サイトにあるフリー素材を探して選んでアップロード。
「+Upload another image」で同じ形式をわしゃわしゃ増やせます。
何枚までかある程度試してみましたが、15枚超えても普通に増えていきましたので・・上限は不明です。お腹いっぱいになるくらいまでいけそうです。
条件設定
さらに下を行くと・・

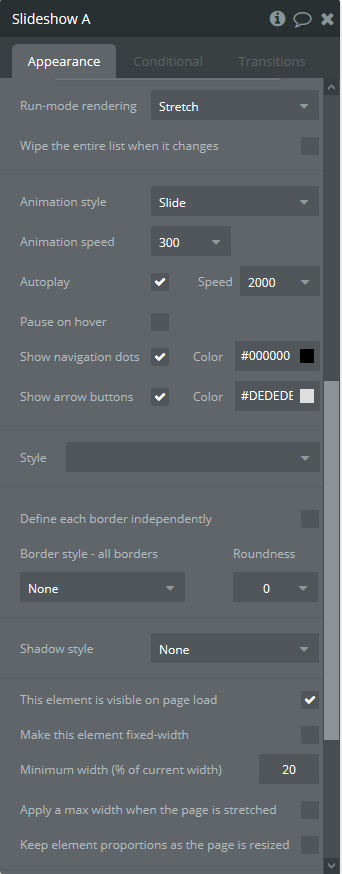
写真サイズを横に広げたり、アニメーション(スライドやフェードイン)の種類を選べたり、オートプレイのOn/offやOnの時の1つ1つの長さ、ホバー(マウスポイントを写真の上に乗せること)した時のスライドショー停止の選択、下のドットや矢印の色など細かく決められます。
あとは他のエレメントとほとんど同じ設定項目だと思いますが、「Keep element proportions as the page is resized」はチェックを入れておくことを強くお勧めします。
入れておくと、スマホサイズになった時でも見え方が変わりません。
アップロードする
それでは、試しにアップロードしてみます。
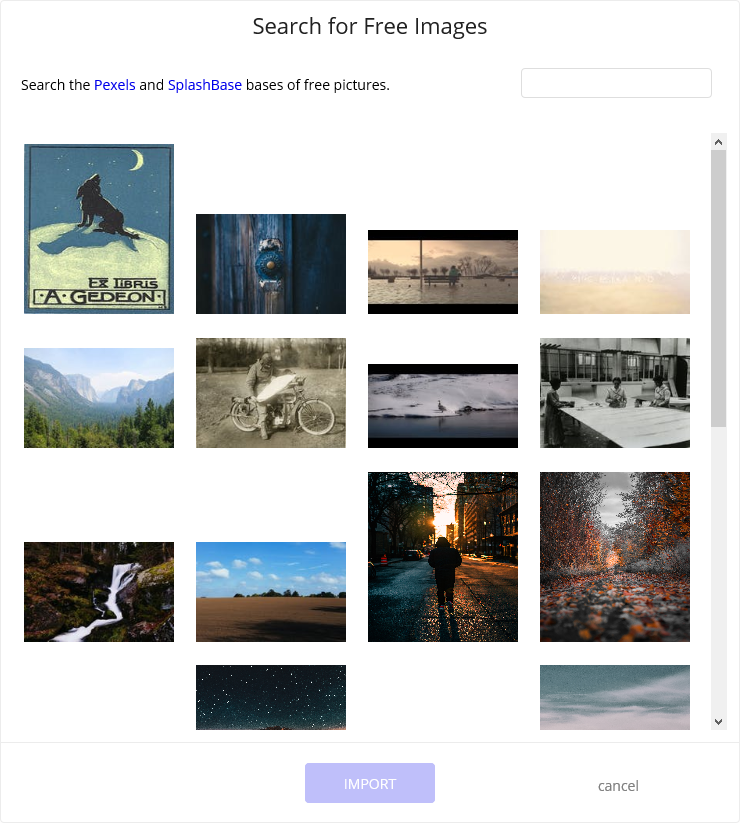
「External sources」から・・・

豊富なサンプルから選べますし、上の青い表記にある「Pexels」や「SplashBase」というサイトからも選べますので種類はかなり豊富です。
それらを選択すると、Editはこのような画面に。

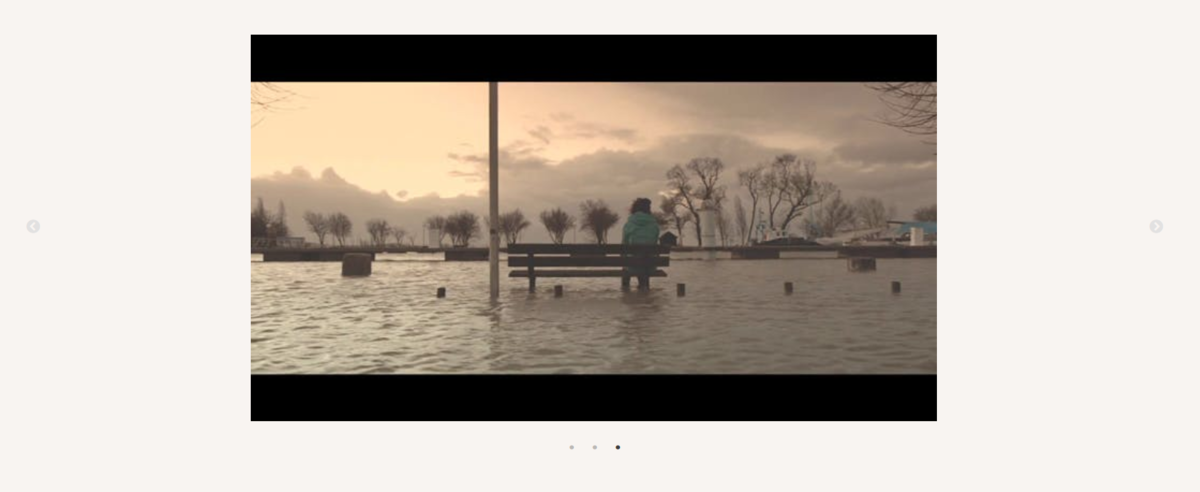
では、プレビューしてみます。

左右の矢印をクリックして・・

もういっちょ。

スライドしていることが伝わりますでしょうか。
下のドットが右側に推移していってるのが分かると思います。
実際に作ったものを残しておきますので、是非どんな感じか確認してみてください。
Autoplayに設定して、お好みの写真を入れるだけでオシャレな雰囲気が演出できます。
使い方次第で効果抜群ですので、是非活用してみてください。
それでは、また!