【Bubble】HTMLエレメントでTwitterの埋め込みやボタンを設置しよう

こんにちは。NoCode Ninjaです。
今回はHTMLエレメントでTwitterの埋め込みやボタンを設置する方法を紹介します。

色々な種類がTwitter側であらかじめ用意されているので、それらをほぼ同じ段取りで設置する形です。

難しいようで意外と簡単です。しかも、効果は高いのでおすすめですよ!
それでは、いってみましょう。
設置方法
まず、下記のサイトにアクセス。
すると、この画面が出てきます。

下にスクロールすると・・・各メニューが出てきます。

左から「ツイートの埋め込み」「タイムラインの埋め込み」「各種ボタン」です。
「ツイートの埋め込み」「タイムラインの埋め込み」
この二つについてはクリックするとこのような表示が出てきます。


そしてBubbleのページへ行き、左のVisual Elementの「HTML」を選んで任意の場所に置きます。
あらかじめ<i></i>タグが置かれていますので、コピーしたコードを下記のように間に貼り付けます。
<i>ここに貼り付け</i>

Previewしてみましょう。

うまくいきましたね♪
「Display as iframe」はチェックを入れるとスクロールバーが付きますのでタイムラインにはオススメです。
「ボタン」
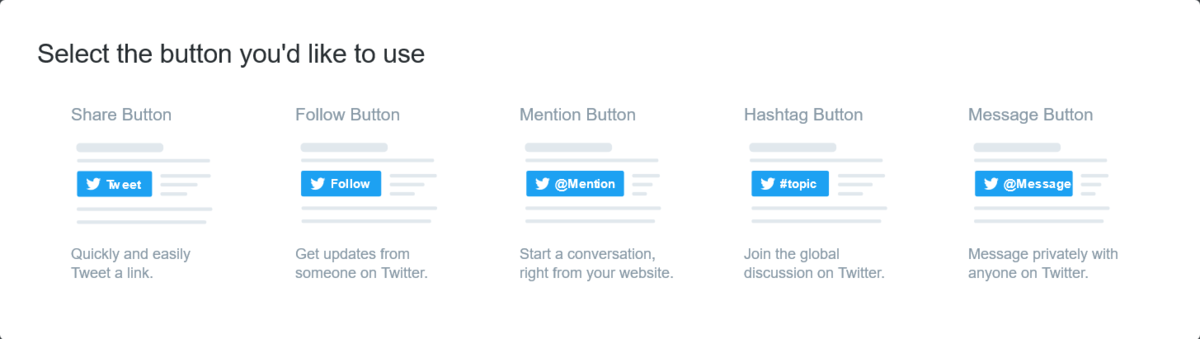
クリックするとこの画面が出てきます。

左から「シェアボタン」「フォローボタン」「メンションボタン」「ハッシュタグボタン」「メッセージボタン」の順に並んでいます。
段取りはタイムラインの時と同じです。各種ボタンを選び必要なページを入力するとURLが生成されますのでコピー、BubbleのHTMLエレメントに同じやり方で貼り付けで完了です。
「Display as iframe」はチェックを外しましょう。

設置完了です。
便利なボタンやタイムラインが、簡単に設置できますね♪
様々な活用ができるので是非取り入れることをお勧めします。
実際に筆者のサイトNoCodeBankにて埋め込みやShareボタンは設置しているのですが、今回を機に各種ボタンを追加で設置してみました。
その際に応用したやり方も思いついたので、次回ご紹介します。
最後に、筆者のサイトNoCodeBankです。NoCoderの方々、投稿何卒よろしくお願いいたします・・・!
それでは、また!