【Bubble】Twitterボタンの各種設置方法&Insert Dynamic Data機能を使った応用編

こんにちは。NoCode Ninjaです。
前回Twitterボタンや埋め込みについてを紹介しました。
前回はこちら
この記事の実践の形で当サイトNoCodeBankにてまだ使ったことのなかった各種ボタン(Follow,Hashtag,Message)を導入してみたのですが、その上で少しだけ応用テクニックを使ったので情報としてご紹介します。
当サイトNoCodeBank
それでは、いってみましょう。
ボタンそれぞれで違う設定がある
ボタンの場合個々で設定方法が若干違うので、そちらをご紹介。
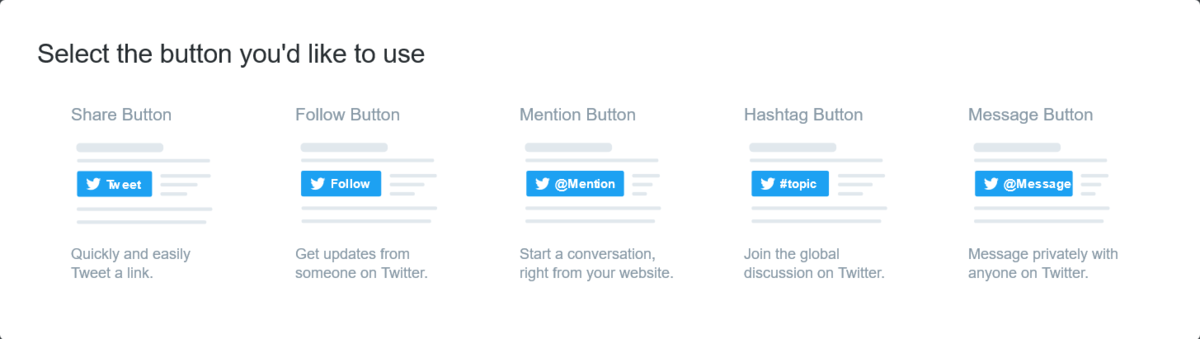
まずは前回紹介した設定画面から

Share Button
こちらは簡単です。
クリックするだけでコードが生成されますのでそのまま前回の方法で設置しましょう。
Follow Button(応用あり)
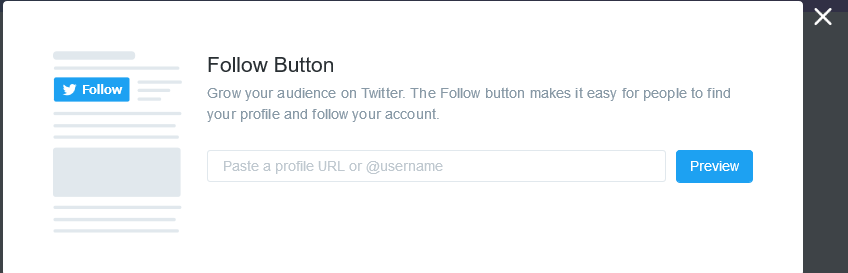
こちらはクリックすると、入力画面が表示されます。

URLやユーザー名からコード生成して設置するのでこれまで通りのパターンですが、ここで少し応用編を。
通常の使い方ですとフォロー先を1つあらかじめ入力して、設定する形になります。
これは特定のアカウントに向けて設置するのなら大丈夫ですが、当サイトNoCodeBankではTwitterURLをご登録いただいているNo Coderの方々それぞれのプロフィール画面に反映させ、等しく動作させたいと考えました。
そこで、生成コードに注目。例えば筆者のもの。
<a href="https://twitter.com/nocodejp?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @nocodejp</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
一行目にTwitterURL【https://twitter.com/nocodejp】が記載されています。
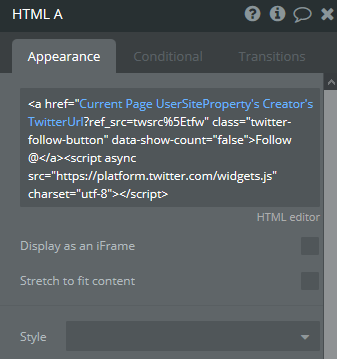
ここにBubbleのInsert Dynamic Data機能を使って設定します。
まず、TwitterURLを消します。
<a href="?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @nocodejp</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
そして、代わりにInsert Dynamic Dataで「Current page(データベースのData Type名)'s Creator's (データベースのData Field名)」
で差し替えます。
ご登録いただいた情報(TwitterURL含む)をデータベースに格納していますので、このような表現になっています。
だからこそInsert Dynamic Data機能でそれぞれに入り、便利に働くのですね。
ちなみに2行目にあるFollow @nocodejpについて、ボタンに書いてある内容だと思われますが特に変更しなくても一行目のTwitterURLに連動してきちんと変わってくれます。
とはいえそのままにしておくと後々ややこしくなる可能性があるので、消しておきましょう。
「Follow @」という形にしておきます。
それでは、実際の設定画像を載せますので確認してみてください。

これで、このようにそれぞれのプロフィール情報に合わせてフォローボタンが動きます。
筆者のプロフィールを載せておきますので、実際の動きを確認してみてください。
https://nocodebank.bubbleapps.io/myprofile_public_/1579931074344x705761999248687100
以上、ちょっとした応用でした。
Mention Button
こちらも従来のやり方でURLやユーザー名からコード生成して設置します。
Hashtag Button
こちらも従来のやり方でURLやユーザー名からコード生成して設置します。
Message Button
こちらのみ、ユーザー名に加えて「User ID」も追加で入れなければいけません。
Twitterページの設定プライバシー → アカウント → Twitterデータ → アカウント → パスワード入力 → User ID
で、確認できます。結構長い数字が並んでいます。
ユーザー名とUser IDで、コード生成して設置します。
以上、各ボタンの設置とBubbleのInsert Dynamic Data機能を使った応用でした。
上記で紹介した応用は他のボタンでも可能だと思いますし、便利ですので是非使ってみてください。
それでは、また!