【Bubble】Workflow「Element Actions」で動きをつけてみよう

こんにちは。NoCode Ninjaです。
今回は、Workflowでのエレメントの動作について紹介します。
Workflowからエレメントを動かすときは「Element Actions」から「show」を選んでいると思いますが、バリエーションが充実していますので色々試してみるのをオススメします。
使い方次第でページを良い感じにできますので、使わない手はないですよね。
それでは、いってみましょう。
Element Actionsの種類
種類は以下のようになっています。一つずつ紹介していきます。
Show
普段はこちらを一番使っていることと思います。
純粋に「動かす」というところです。

Hide
こちらも同様に、よく使っていることと思います。
inputやPopupなどはある意味ShowとHideがセットのようなもので、動かしたらHideする(終了させる)ということで使っていきましょう。

Toggle
こちらは「見えているものを隠し、隠しているものを見えるようにする」です。

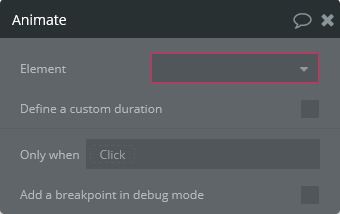
Animate
こちらは、「動きをつける」というところです。
種類がかなりあり、普通にShowを使うのも良いですがこちらを上手に使うことでページの印象がかなり変わることと思います。

- 「Callout」シリーズ
直訳すると「要求する」ですが、純粋に各種動作を指定するというところです。
BounceやFlashなど各種動きが用意されていますので是非確認してみてください。
- 「Transition」シリーズ
直訳すると「変化する」ですが、色んな種類が用意されていてここでは紹介しきれないくらいなので実際にBubbleで確認してみてください。
hovorするだけで色んなサンプル表示がありますので選ぶ楽しさもあります(笑)
試しに4種類ほど用意してみました。
- 4つをGroup化し、Groupの「This page is visible on page load」のチェックを外す
- When Page is loaded→Animate Group A「Transition Fadein」→「Define a custom duration」をチェック→3000ms
- Button「動きます1」clicked→Animate「Callout Shake」
- Button「動きます2」clicked→Animate「FlipYOut」
- Button「動きます3」clicked→Animate「Transition BounceOutIn」
- Button「動きます4」clicked→Animate「Transition Perspective LeftIn」
このように設定してみました。
1は、2のFadeInをスムーズに表示させるために設定しています。
是非実際に確認して、動かしてみてください。
なかなかバリエーション豊かな動きで楽しいです(笑)
Scroll to
こちらはスクロールダウンする設定が出来ます。
Offsetで値を設定できますが、スクロールアップは出来ないようです。(マイナス-も不可でした)
上記のページに動作するButtonを設置していますので、どうぞご覧ください。
以上、Element Actionsの説明でした。
まとめ
いかがだったでしょうか。筆者は初めてElement Actionsに触れた時は単純に「楽しい!」と感じたものです(笑)
是非是非、実際に試してみることをオススメします。
有効活用すれば、No Codeで作ったプロダクトでもオシャレに演出できるはずですよ♪
それでは、また!