【Bubble】Bubbleでの超重要な機能「データベース」 3、Repeating groupを使って繰り返し処理をしよう

こんにちは。NoCode Ninjaです。
今回も前回までに引き続き、Bubbleでのデータベース(以下DB)関連の紹介をします。
シリーズ1,2はこちら
今回は、「データベースに値を入れて取り出す処理を繰り返す」です。
「Repeating group」にて場所を用意して指定のDBの値が繰り返し表示されるように設定すると、その値を入れていくだけで繰り返し表示してくれます。
掲示板サイトなどの仕様にこれが多いです。
これをBubbleで実装します。それでは、いってみましょう。
エレメントを設置
Repeating Group
BubbleではDBからの呼び出しで非常に良く使うのがこの「Repeating group」。
値を入れるたびに増えていく「繰り返し処理」には欠かせません。
設置し、設定をしていきます。
まずは前回までのようにinputとbuttonを設置。
こちらはDBに値を入れるエレメントになります。

そして実際に出す場所「Repeating group」を設置しましょう。
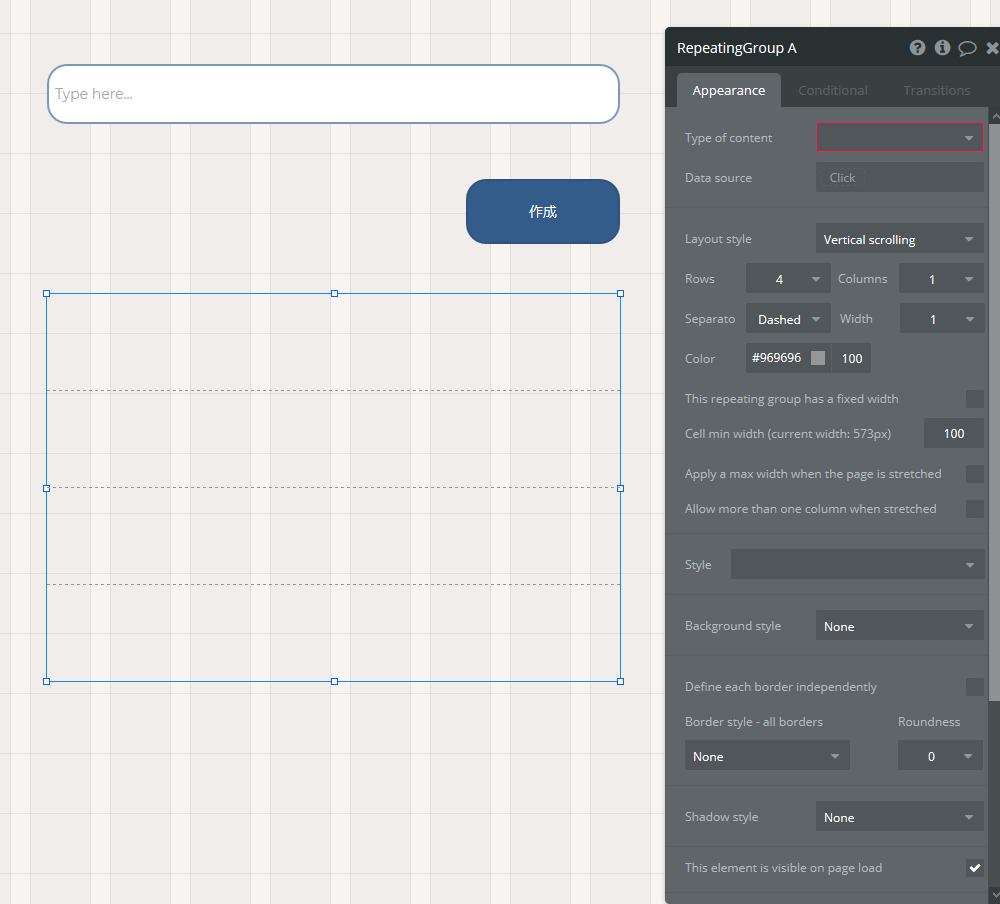
Designタブから「Repeating group」エレメントを選択し、任意の場所へ設置します。

「Edit」画面も出てきました。
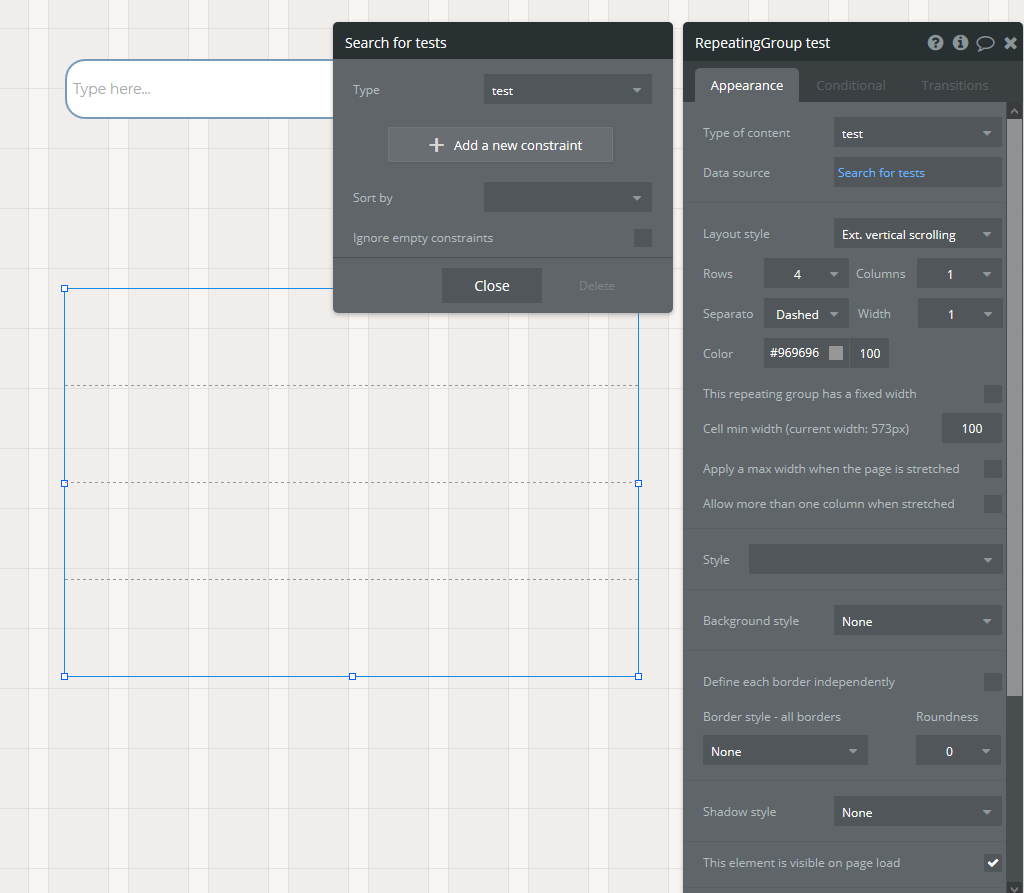
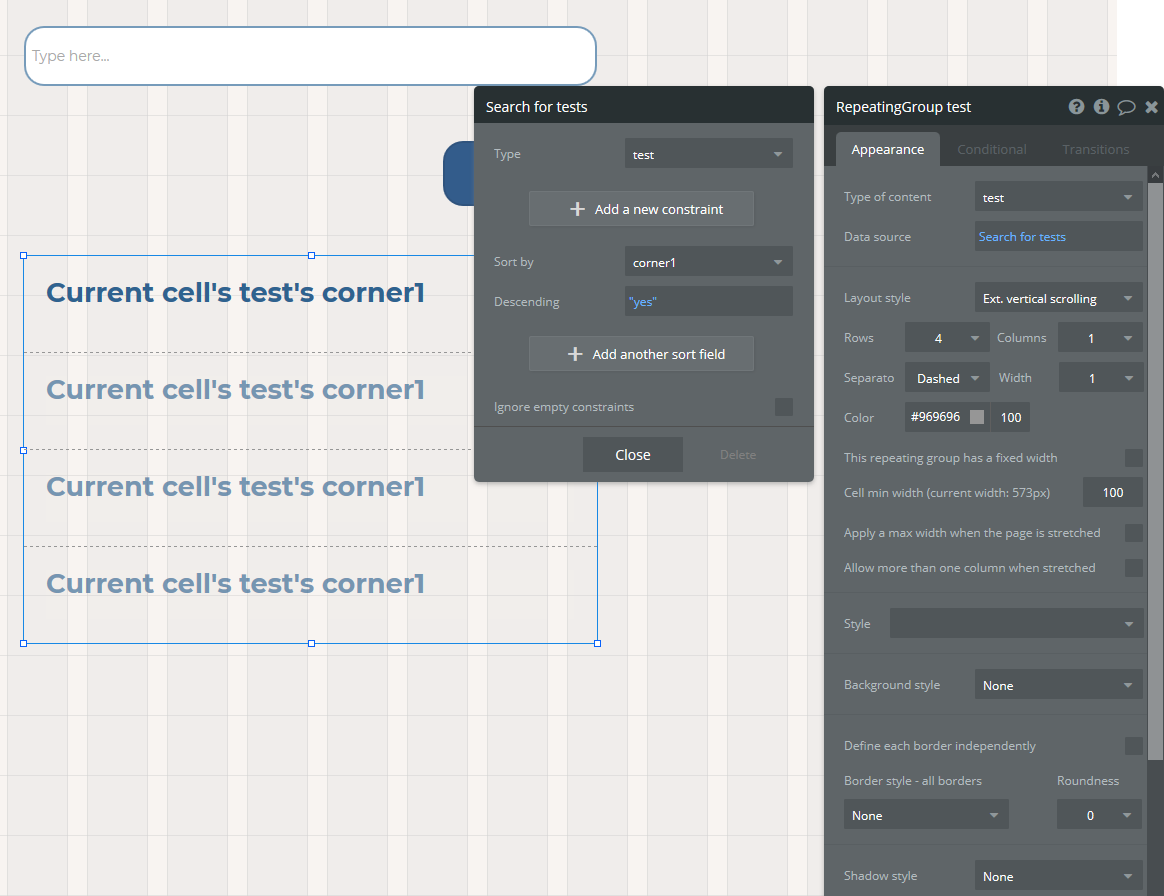
赤く囲まれている「Type of content」の欄は「test」を選びましょう。
すぐ下の「Data source」には「Do a search for」から「test」を選択。
これで「test typeの値をrepeatする」という設定となります。
以下、「Rows」で行数を整えたり、「Column」で縦列を設定。
デフォルトでは区切りが点線(Dashed)なので、線の種類を「Separato」で設定。
「Width」でその幅、「Color」で色を設定します。
今回は下の画像のセッティングで大丈夫です。

Text
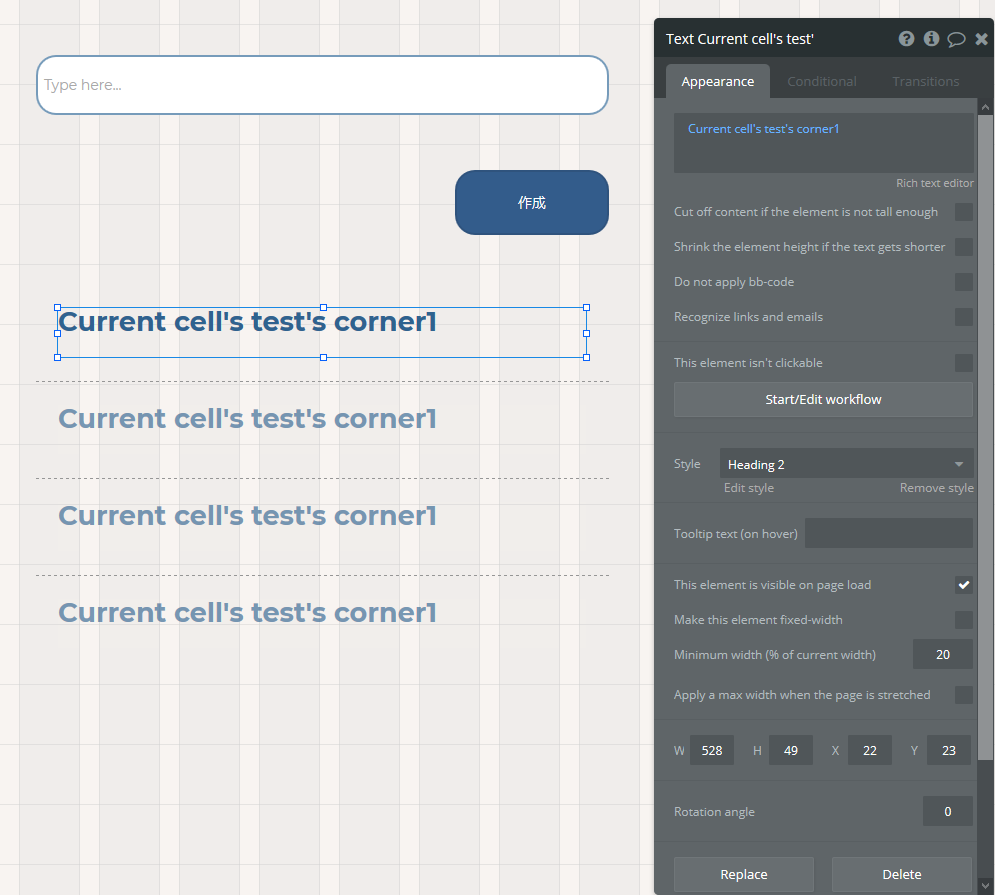
今回はここに、Textを入れて繰り返す処理を設定しましょう。
「Repeating group」上に以下の画像のように設置します。

きちんと設置できると上記のように自動的に複数表示されます。
ここから、値を設定します。
設定は既に、「Repeating group」で指定しているので非常にシンプル。
「Insert Dynamic Data」から「Current cell's test's corner1」です。
これでinputから入れた「test's corner1」の値が繰り返されます。

これで設定は完了です。
テスト
inputに値を入れて繰り返す
実際にやってみましょう。
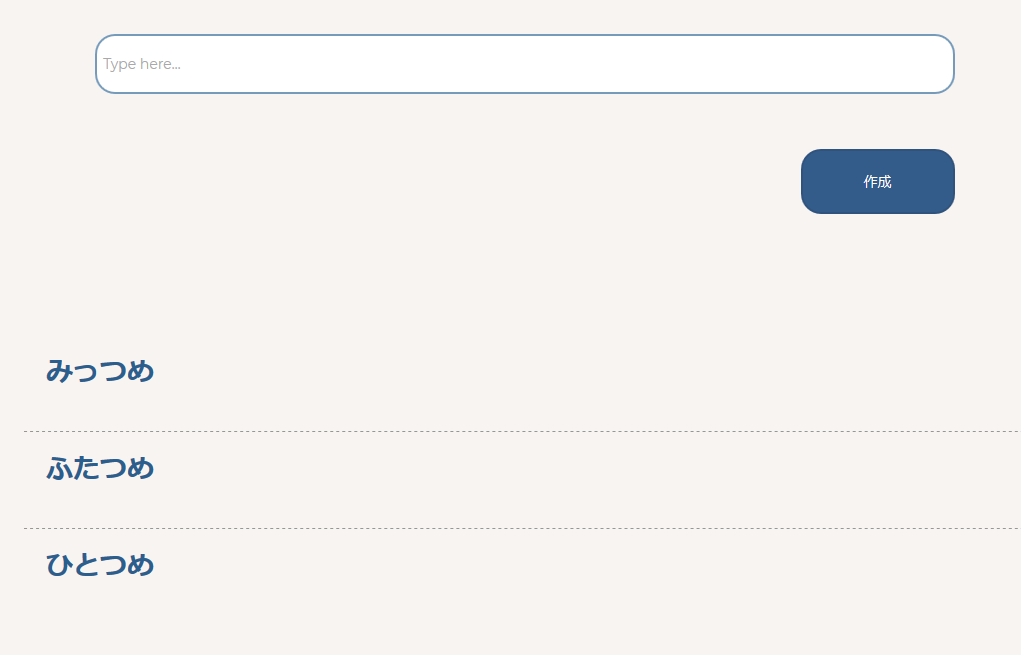
「ひとつめ」を入れてみます。

「作成」ボタンを押してみましょう。

ふたつめもやってみます。


成功しました♪
更にいくつか入れてみます。

延々と繰り返すことが可能です。
完成ですね♪
作ったページを載せておくので、実際に値を入れて動作を試してみてください。
補足
最近のサイトで多いのは、「一番上に最新の投稿がくる」という仕様です。
そうしたい時は、「Repeating group」の設定で「Do a Search for」からの「Sort by」を「Corner1」で選択。「Descending」を「”yes”」にしましょう。

これで上から最新となります。

まとめ
今回は繰り返し処理について紹介しました。
このシステムを使えば、掲示板など様々なサイトで活用できます。
ここまで来たら、流れはしっかり理解できているのではないでしょうか。
一つ一つ、実践しながら学んでいきましょう!
次回は他のデータベース関連の処理を紹介する予定です。
それでは、また!